我刚开始学习React,跟着一个ToDo Web应用程序的教程做。完成后,在终端上没有错误地将其构建为生产环境。问题出现在我尝试使用serve -s build静态打开它以便在本地查看时。最初,我能够看到内容的一瞥,但随后弹出了两个错误,而这些错误在npm start server开发过程中并不存在。
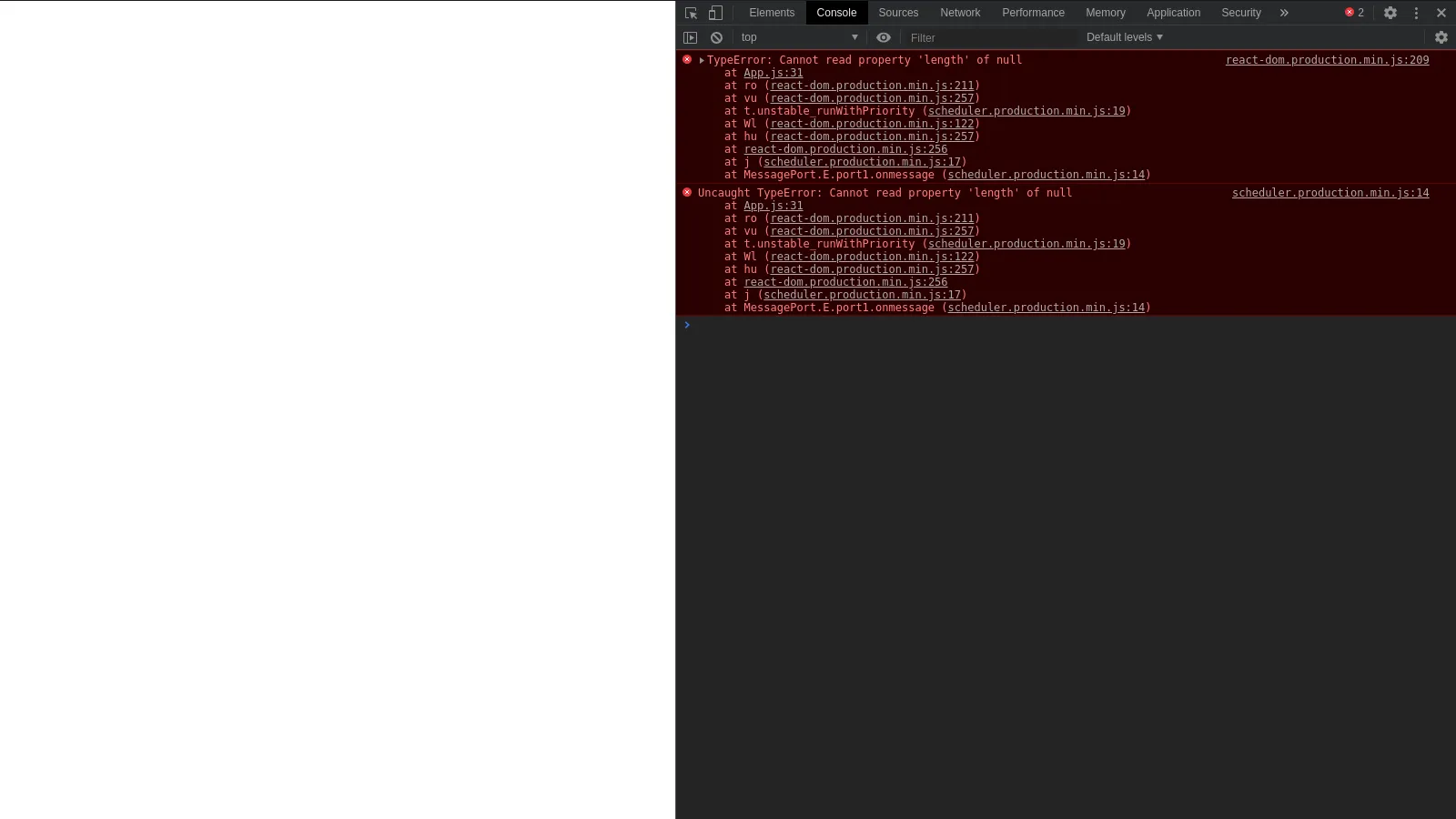
这些错误是:
react-dom.production.min.js:209 TypeError: Cannot read property 'length' of null
at App.js:31
at ro (react-dom.production.min.js:211)
at vu (react-dom.production.min.js:257)
at t.unstable_runWithPriority (scheduler.production.min.js:19)
at Wl (react-dom.production.min.js:122)
at hu (react-dom.production.min.js:257)
at react-dom.production.min.js:256
at j (scheduler.production.min.js:17)
at MessagePort.E.port1.onmessage (scheduler.production.min.js:14)
Za @ react-dom.production.min.js:209
scheduler.production.min.js:14 Uncaught TypeError: Cannot read property 'length' of null
at App.js:31
at ro (react-dom.production.min.js:211)
at vu (react-dom.production.min.js:257)
at t.unstable_runWithPriority (scheduler.production.min.js:19)
at Wl (react-dom.production.min.js:122)
at hu (react-dom.production.min.js:257)
at react-dom.production.min.js:256
at j (scheduler.production.min.js:17)
at MessagePort.E.port1.onmessage (scheduler.production.min.js:14)
根据信息,我了解到故障部件在我的
App.js
import React, { useState } from "react";
import "./App.css";
//Importing Components
import Form from "./Components/Form";
import ToDoList from "./Components/ToDoList";
function App() {
// eslint-disable-next-line
const [inputText, setInputText] = useState("");
const [todos, setTodos] = useState([]);
const [status, setStatus] = useState("");
const [filterTodos, setFilterTodos] = useState([]);
const getLocalTodos = () => {
setTodos(JSON.parse(localStorage.getItem("todos")));
};
React.useEffect(() => {
switch (status) {
case "completed":
setFilterTodos(todos.filter((todo) => todo.completed === true));
break;
case "uncompleted":
setFilterTodos(todos.filter((todo) => todo.completed === false));
break;
default:
setFilterTodos(todos);
break;
}
if (todos.length !== 0) {
localStorage.setItem("todos", JSON.stringify(todos));
}
}, [todos, status]);
React.useEffect(() => {
getLocalTodos();
}, []);
return (
<React.Fragment>
<header>{inputText}</header>
<Form
setStatus={setStatus}
todos={todos}
setTodos={setTodos}
InputText={inputText}
setInputText={setInputText}
/>
<ToDoList filterTodos={filterTodos} setTodos={setTodos} todos={todos} />
</React.Fragment>
);
}
export default App;
我正在保存数据到localStorage的部分。为了防止useEffect在第一次加载时清空localStorage数据,我会将数组与零进行比较。
如何在生产版本中解决这个问题?
以下是代码的其余部分:
ToDoList.js
import React from "react";
import ToDo from "./ToDo";
const ToDoList = (props) => {
return (
<div className="todo-container">
<ul className="todo-list">
{props.filterTodos.map((todo) => {
return (
<ToDo
todo={todo}
todos={props.todos}
setTodos={props.setTodos}
key={todo.id}
text={todo.text}
/>
);
})}
</ul>
</div>
);
};
export default ToDoList;
ToDo.js
import React from "react"
const ToDo = props => {
const deleteNote = () => {
props.setTodos(props.todos.filter(e=>e.id !== props.todo.id))
}
const completedHandler = () =>{
props.setTodos(
props.todos.map(item =>{
if(item.id === props.todo.id){
return {
...item, completed: !item.completed
}
}
return item
})
)
}
return (
<div className="ToDo">
<li className={`todo-item ${props.todo.completed ? "cool" : "notCool"}`}>{props.text}</li>
<button onClick={completedHandler} className='complete-btn'>
Complete </button>
<button onClick={deleteNote} className='trash-btn'>
Trash </button>
</div>
)
}
export default ToDo
Form.js
import React from "react";
const Form = (props) => {
const InputTextHandler = (e) => {
props.setInputText(e.target.value);
};
const addNote = (e) => {
e.preventDefault();
props.setTodos([
...props.todos,
{ text: props.InputText, completed: false, id: Math.random() },
]);
props.setInputText("");
console.log(props.InputText);
};
const statusHanlder = (e) => {
props.setStatus(e.target.value);
};
return (
<form>
<input
value={props.InputText}
onChange={InputTextHandler}
type="text"
className="todo-input"
/>
<button onClick={addNote} className="todo-button" type="submit">
<i className="fas fa-plus-square">+</i>
</button>
<div className="select">
<select onChange={statusHanlder} name="todos" className="filter-todo">
<option value="all">All</option>
<option value="completed">Completed</option>
<option value="uncompleted">Uncompleted</option>
</select>
</div>
</form>
);
};
export default Form;