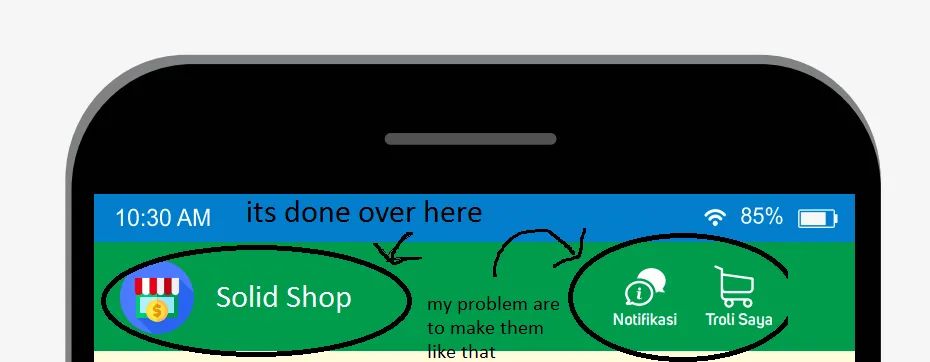
我遇到了一些问题。我想在AppBar中放置一张图片、一个文本和两个图标,但我无法按照我想要的方式实现它。

我尝试让一些字体在图片和文本之后排成一行。图片和文本成功显示在我的AppBar中,但是另外两个字体(Trolley和notifications)出现了一些错误。
Widget build(BuildContext context) {
return new Scaffold(
backgroundColor: Colors.amber,
appBar: new AppBar
(
title: new Row
(
mainAxisAlignment: MainAxisAlignment.start,
children:
[
Image.asset('images/logoapp.png',fit: BoxFit.contain,height: 32,),
Container(padding: const EdgeInsets.all(8.0), child: Text('Solid Shop'))
],
)
),
....