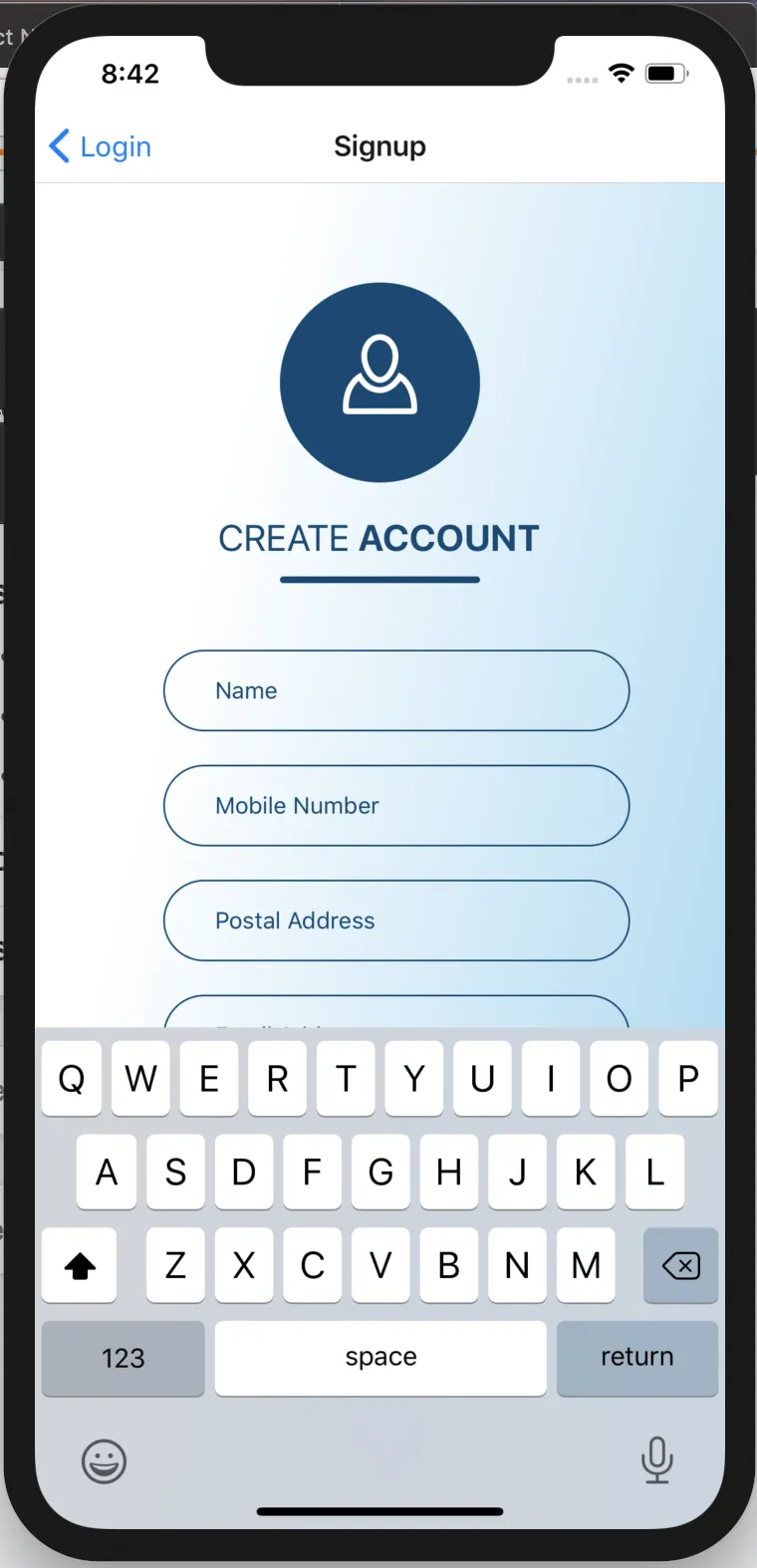
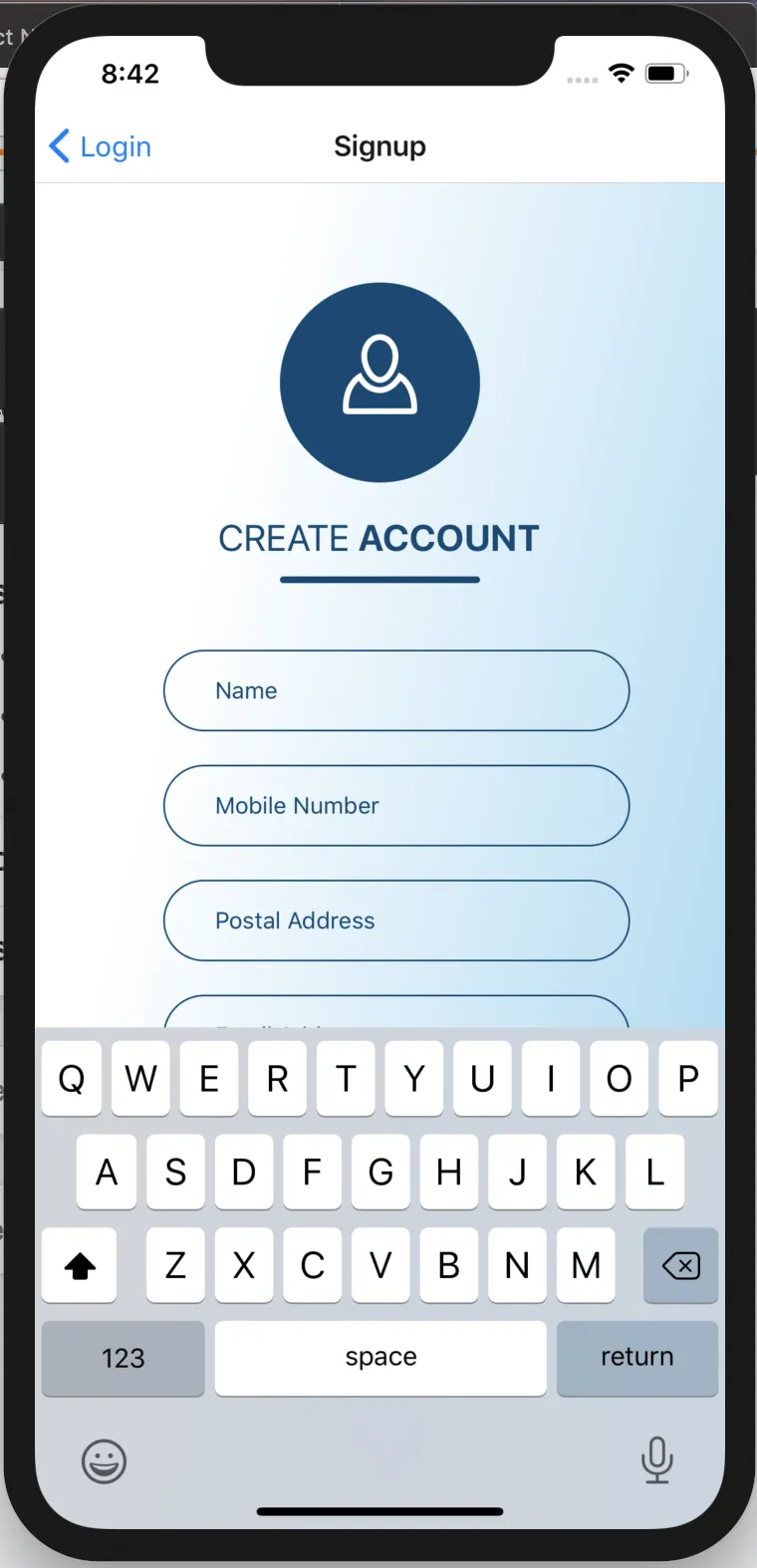
我正在开发一款应用程序,处理一个表单时遇到了一些严重的问题。实际上,当我点击时,TextInput会消失。我想将TextInput设置在键盘之上。
谢谢。
< p > 

代码
import React from "react";
import styled from "styled-components";
import { Platform } from "react-native";
const Fields = ({ placeholderData }) => {
return (
<FieldContainer>
<TextField
placeholder={placeholderData}
placeholderTextColor="#0b4975"
secureTextEntry={
placeholderData === "Password" ||
placeholderData === "Confirm Password"
? true
: false
}
/>
</FieldContainer>
);
};
export default Fields;
const FieldContainer = styled.View`
width: 300px;
margin-top: 20px;
`;
const TextField = styled.TextInput`
border: 1px solid #0b4975;
border-radius: 50px;
padding: ${Platform.OS === "ios" ? "15px" : "8px"};
margin-left: 20px;
padding-left: 30px;
`;
overflow-y不是有效的样式属性。 - Jonastextfield放在ScrollView中。 - shammi