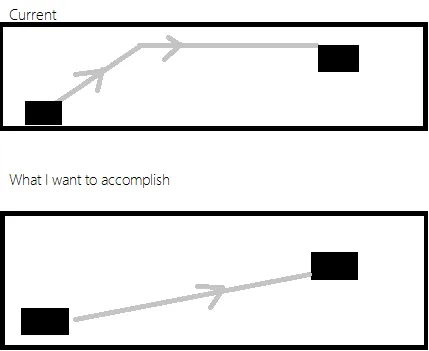
我希望使我的矩形的“动画”更加流畅。目前它非常卡顿。我知道原因是其中一个坐标先到达目标值,另一个坐标则会滞后。
例如,如果我当前在(0,0),需要移动到(150,75)并且每秒钟增加相同的量,那么y坐标将比x坐标更早到达目标值。
var canvas = document.getElementById('canvas');
var ctx = document.getElementById('canvas').getContext('2d');
var aniTimer;
var x;
var y;
var tx = tx || 0;
var ty = ty || 0;
var xDir;
var yDir;
function followMouse(e) {
x = e.offsetX;
y = e.offsetY;
cancelAnimationFrame(aniTimer);
moveObject();
}
function moveObject() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
if (x < tx) {
xDir = -1;
} else {
xDir = 1;
}
if (y < ty) {
yDir = -1;
} else {
yDir = 1;
}
tx = tx != x ? tx + xDir : tx;
ty = ty != y ? ty + yDir : ty;
ctx.fillRect(tx - 25 , ty + 25, 50, 10);
if ( tx != x || ty != y ) {
aniTimer = window.requestAnimationFrame(moveObject);
}
}
function resizeCanvas() {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
};
canvas.addEventListener('mousemove', _.throttle(function(e) {
followMouse(e);
}, 100));
window.addEventListener('resize', resizeCanvas, false);
resizeCanvas();html,
body {
margin: 0;
height: 100%;
}
canvas {
display: block;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.3/underscore-min.js"></script>
<canvas id="canvas"></canvas>