我正在使用Angular和Java构建一个小型网站。
我尝试编写一个认证系统,但是在cookie方面遇到了一些问题。
我的Web应用程序在localhost:8081上运行,而我的Java Servlet在localhost:8888上。 在我的Java代码中:
response.addHeader("Access-Control-Allow-Origin", "http://localhost:8081");
response.addHeader("Access-Control-Allow-Headers", "X-Requested-With");
response.addHeader("Access-Control-Allow-Credentials", "true");
在我的Angular代码中:
$httpProvider.defaults.withCredentials = true;
$httpProvider.defaults.useXDomain = true;
delete $httpProvider.defaults.headers.common['X-Requested-With'];
实际上,我已经尝试阅读以下内容: Set-Cookie in HTTP header is ignored with AngularJS
Angularjs $http does not seem to understand “Set-Cookie” in the response
$http response Set-Cookie not accessible
但我仍然遇到奇怪的问题。
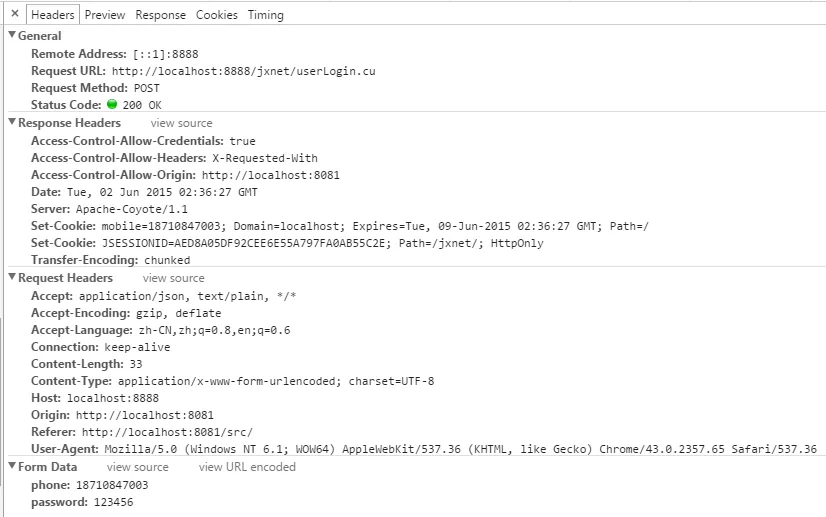
我的第一次登录:您可以发现服务器在set-cookies标头中响应了JSESSIONID和移动cookie。

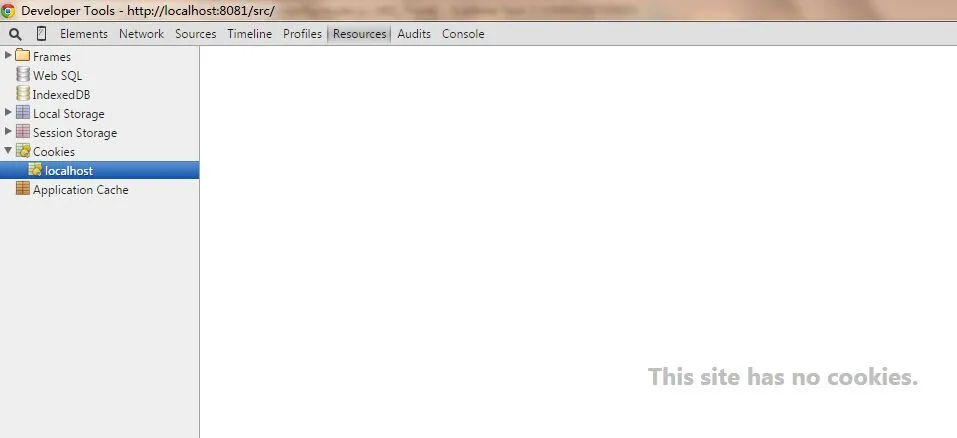
但是我检查了Chrome开发人员工具,并发现资源> cookies为空。

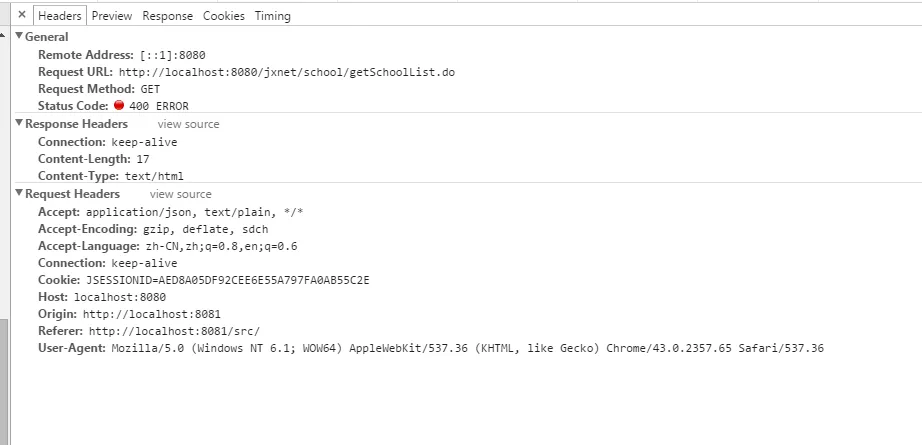
登录后,我发送另一个请求到服务器以获取一些列表:
但奇怪的是,Chrome发送了从服务器发送到客户端的JSEESIONID,但在Chrome开发人员工具中找不到。而Chrome没有发送由我自己创建的“mobile” cookie。

我使用以下代码在服务器上设置我的cookie:
CookieUtils.setCookie(response, "mobile",String.valueOf(customer.getPhone()), 3600*24*7, "/","localhost");
request.getSession().setAttribute("user", customer);
request.getSession().setMaxInactiveInterval(3600*24);
如果我想在$http响应中获取并设置cookie,以便在请求其他内容时使用该cookie(例如我的'mobile' cookie),因为我想通过这种方式进行身份验证,我该怎么做?
然而,同样的代码在Firefox中可以正常工作,但在Chrome 43.0.2357.65 m中无法工作,真是令人困扰。