I希望开发基于HTML/JS的“(计算机)网络图表”。我的意思是,方框链接到其他方框,更重要的是,在其他方框的范围内包含方框。
简化用例-解释布局要求
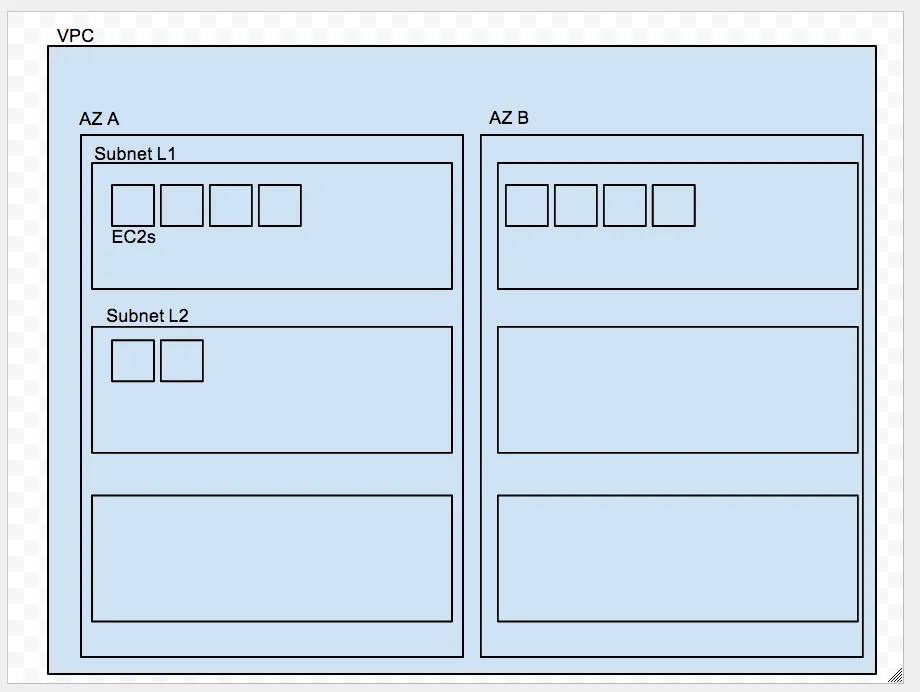
使用案例是VPC(大框),里面有AZ(2或3个相邻的大框),每个AZ里面都有子网(叠在一起的框),每个子网里面有EC2(许多相邻的小框)。
简化用例-解释布局要求
使用案例是VPC(大框),里面有AZ(2或3个相邻的大框),每个AZ里面都有子网(叠在一起的框),每个子网里面有EC2(许多相邻的小框)。

尽管我已经尝试了许多方法(请参见下文),但我还没有找到适合我的图表布局,想知道我的需求是否如此独特,以至于需要自己开发。
我需要帮助的是...
- 我在研究中是否遗漏了明显的选项(在HTML5/JS解决方案方面)?
- 我寻找框架的方式是否正确,或者这些要求太特殊了?
- 我是否应该考虑编写自己的布局(或者是否有好的布局建议可以开始)?
- 是否有一个框架可以很好地进行可视化分组(例如绘制包含较小框的大框,可能有几个层次)?
我的研究:
- Webcola (可与d3一起使用) http://marvl.infotech.monash.edu/webcola/
- D3 http://d3js.org/
- JointJS http://www.jointjs.com/demos/devs
Webcola
我最初尝试了Webcola,因为下面的示例看起来最有前途: http://marvl.infotech.monash.edu/webcola/examples/smallgroups.html
我发现文档缺失,一些链接已经失效,而且在尝试将“带分层分组的布局”与“指南线约束的对齐”结合在一起时,页面无法加载。
D3.js
这似乎有很多文档,尽管我没有找到一个例子来接近我想要构建的内容。https://github.com/mbostock/d3/wiki/Pack-Layout
打包布局似乎最接近,使用嵌套表示层次结构。这种方法的问题是每个节点的大小不统一(我可以将它们全部设置为1),并且示例使用圆形(我认为这是此布局的硬性规定)。