以下是我的 HTML 文件,
以下是CSS文件,
<div class="col-xs-6 col-sm-3 my1" id="qwer1" role="navigation"> <!--Change is made here-->
<div class="menuBar">
<ul class="menuList" id="menuList">
<li><a href="#">Update 1</a></li>
<li><a href="#">Update 1</a></li>
<li><a href="#">Update 1</a></li>
<li><a href="#">Update 1</a></li>
<li><a href="#">Update 1</a></li>
<li><a href="#">Update 1</a></li>
<li><a href="#">Update 1</a></li>
<hr>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
<li><a href="#">Chat 1</a></li>
</ul>
</div><!--/.well -->
</div><!--/span-->
以下是CSS文件,
.my1
{
position:fixed;
left:78%;
border-left:1px solid black;
border-bottom:1px solid black;
width:20%;
top:14%;
height:auto;
overflow:scroll;
scroll-face-color:red;
}
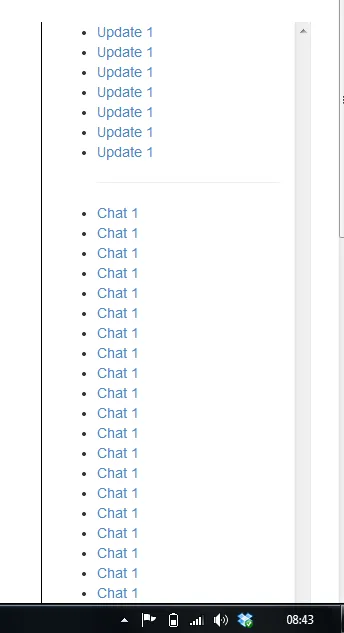
HTML文件的内容已经超出了屏幕,但是即使滚动条也无法操作。此外,我已经将滚动条的颜色指定为红色,但颜色效果似乎也没有生效。下面是浏览器的截图:

如何激活此滚动条? 提前感谢。