标题已经说得很清楚了。在不同的浏览器中,height: 61%可以正常工作,但在IE中却不能正常工作。似乎它会自动设置高度,而忽略我的CSS。如果我尝试将高度设置为像素,那么它就可以正常工作,但我希望高度适合较低的分辨率,所以我需要在这里使用61%。
代码:
#ifrm
{
overflow: hidden;
width: 70%; /*990px*/
height: 61%; /*630px*/
border-width: 0px;
margin: 0 auto 0 auto;
float: left;
}
容器div高度设为100%
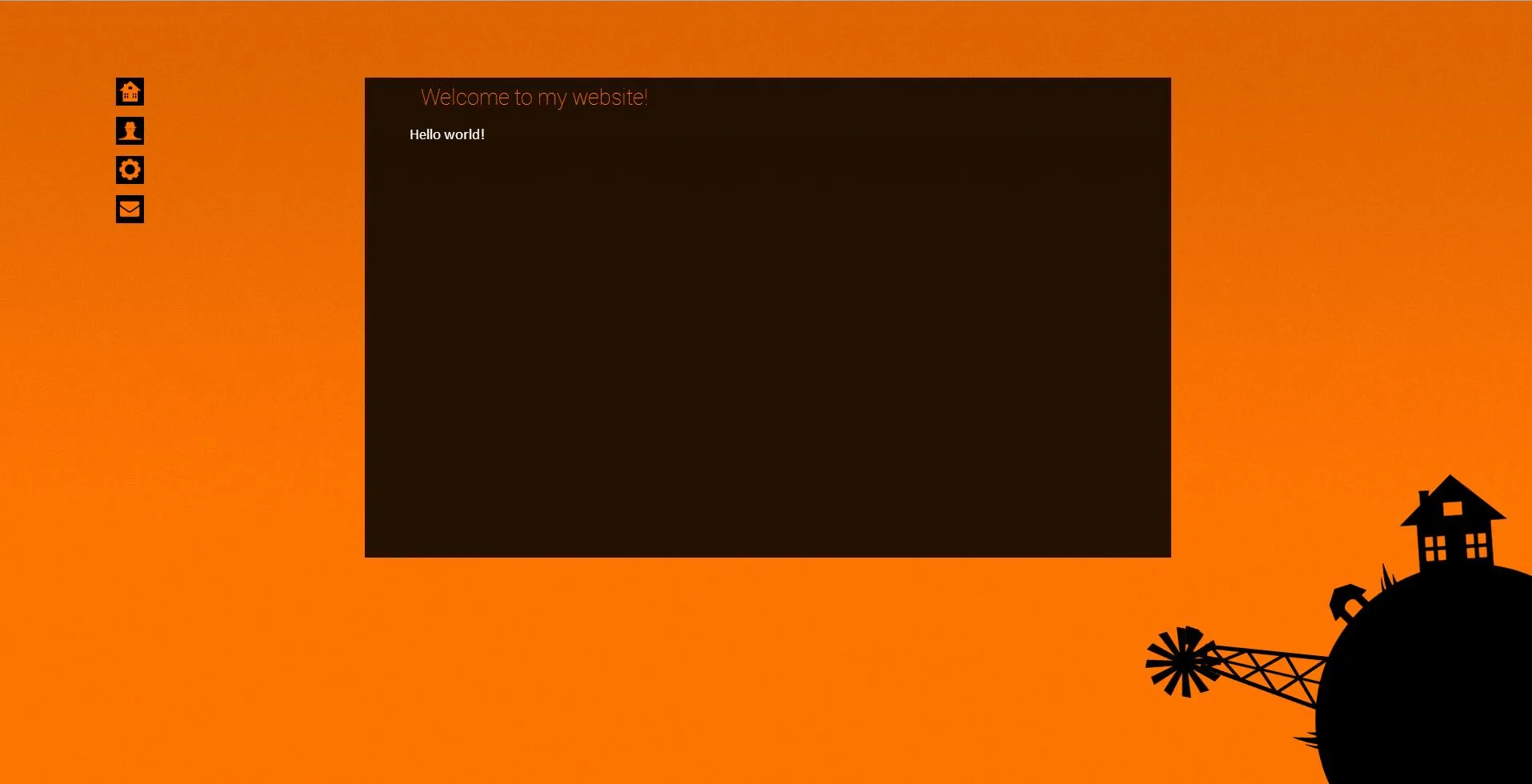
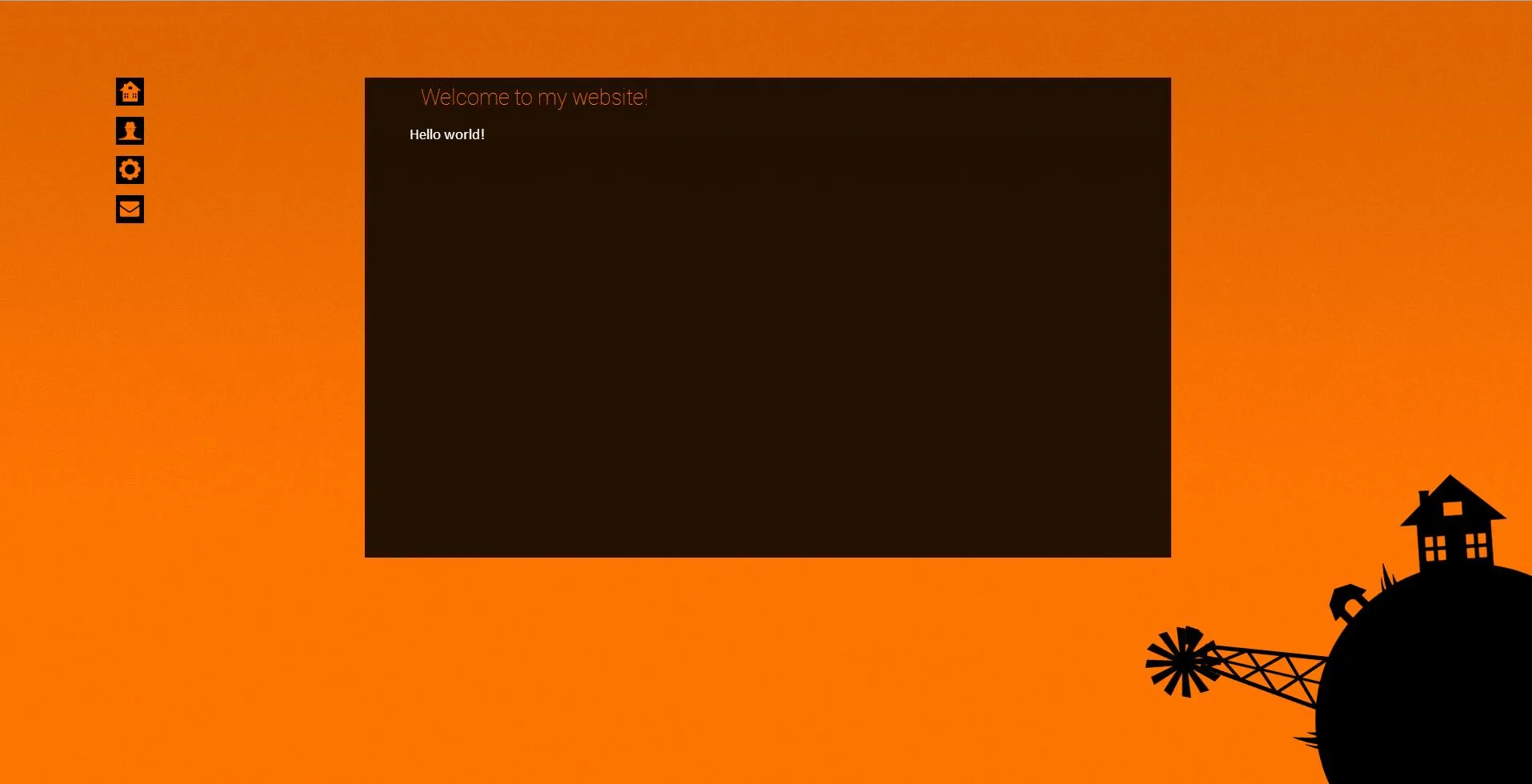
下面是在Chrome上的效果:


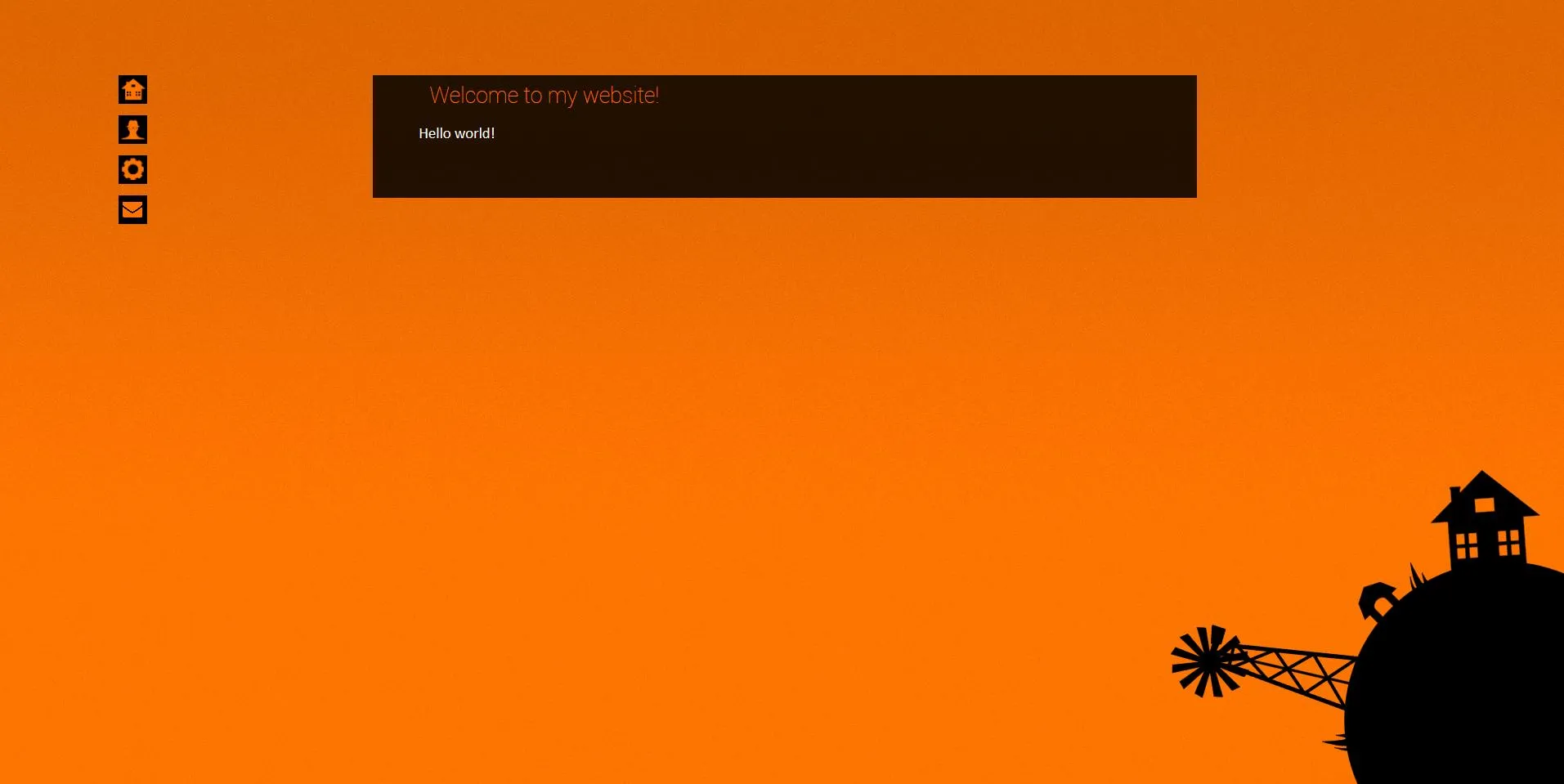
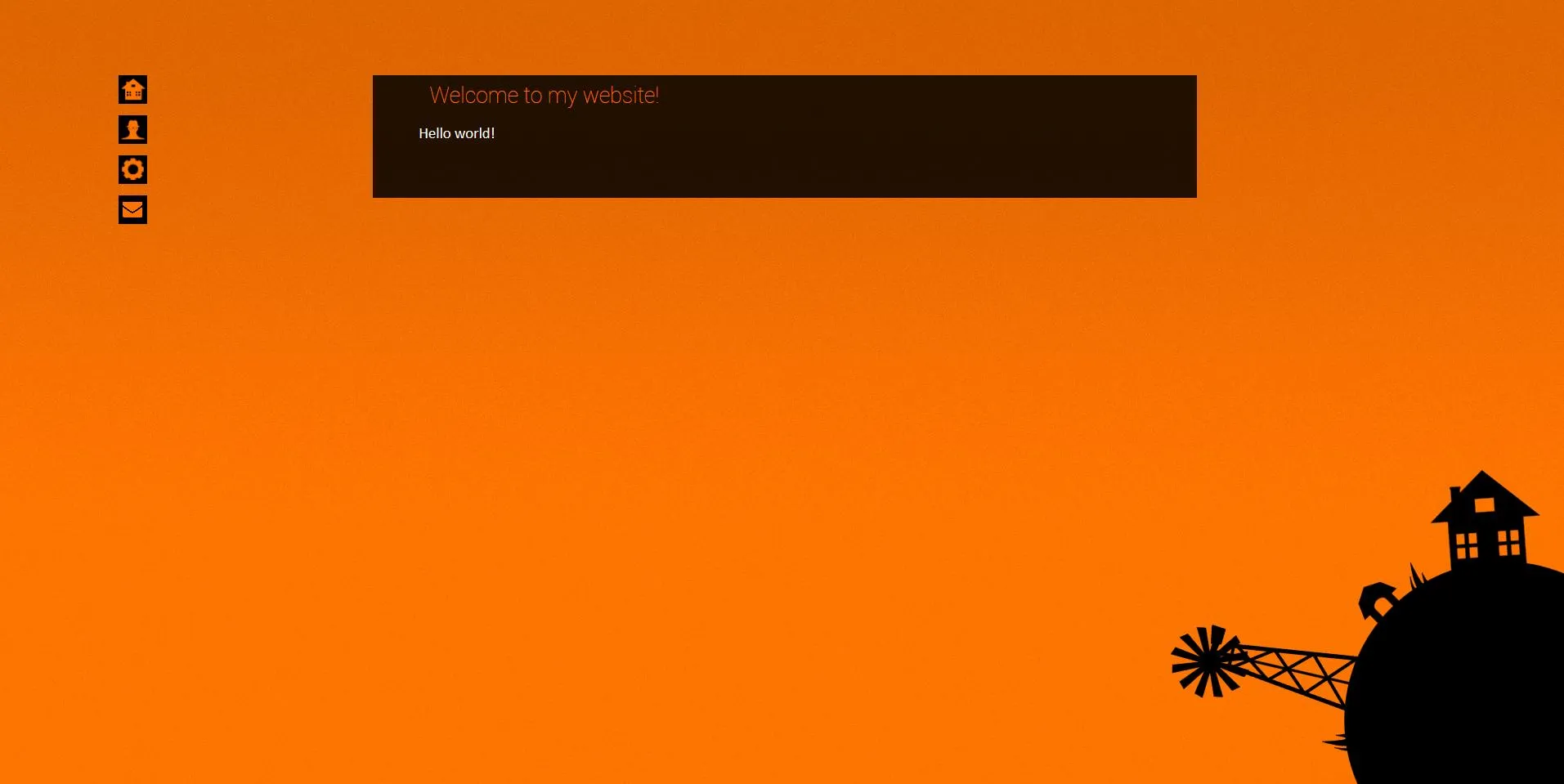
而这就是在IE上的效果:


我个人非常讨厌这个浏览器,因为它总是会出很多问题。昨天我被迫将SVG转换为PNG图像,因为IE无法处理旋转,整个东西都被扭曲了^^有什么想法吗?
这是演示链接:
!important。 - Mohammad Areeb Siddiqui100%的高度赋予文档的body。这通常可以解决ie8中基于%的高度问题。 - Matt