我正在使用Twitter Bootstrap和Jquery。我想为文本区域使用TYPEAHEAD函数,这个很容易实现。但是,我还需要它允许多次选择。
我的意思是,在我从自动完成中选择一个单词后,它会在后面加上一个额外的空格,然后如果我再次开始输入,它会再次提供给我选择。
这里有一个JS bin:http://jsbin.com/ewubuk/1/edit(里面没有什么特别的东西)。
有没有简单的方法允许使用typeahead进行多次选择? 如果有,怎么做?
谢谢您提前。
我的意思是,在我从自动完成中选择一个单词后,它会在后面加上一个额外的空格,然后如果我再次开始输入,它会再次提供给我选择。
这里有一个JS bin:http://jsbin.com/ewubuk/1/edit(里面没有什么特别的东西)。
有没有简单的方法允许使用typeahead进行多次选择? 如果有,怎么做?
谢谢您提前。
编辑:关于此问题已经有一个合并请求:https://github.com/twitter/bootstrap/pull/2007
您可以通过使用类型提醒的代理来实现所需的行为:演示(jsfiddle)
var $myTextarea = $('#myTextarea');
$('.typeahead').typeahead({
source: source,
updater: function(item) {
$myTextarea.append(item, ' ');
return '';
}
});
我认为updater方法就是为了处理这种情况的,你只需要返回要显示的内容即可。
或者如果你真的想让所有东西都在同一个输入元素中,那么你需要覆盖更多的方法,以便它仅匹配当前键入的元素:演示(jsfiddle)
function extractor(query) {
var result = /([^,]+)$/.exec(query);
if(result && result[1])
return result[1].trim();
return '';
}
$('.typeahead').typeahead({
source: source,
updater: function(item) {
return this.$element.val().replace(/[^,]*$/,'')+item+',';
},
matcher: function (item) {
var tquery = extractor(this.query);
if(!tquery) return false;
return ~item.toLowerCase().indexOf(tquery.toLowerCase())
},
highlighter: function (item) {
var query = extractor(this.query).replace(/[\-\[\]{}()*+?.,\\\^$|#\s]/g, '\\$&')
return item.replace(new RegExp('(' + query + ')', 'ig'), function ($1, match) {
return '<strong>' + match + '</strong>'
})
}
});
这个并不十分傻瓜化,因为你需要在特殊字符之后输入。
最佳答案似乎无法在最新的typeahead中使用,所以我提供以下内容。
function MultiTypeahead(id, data, trigger, vertAdjustMenu)
{
trigger = (undefined !== trigger) ? trigger : '';
var validChars = /^[a-zA-Z]+$/;
function extractor(query)
{
var result = (new RegExp('([^,; \r\n]+)$')).exec(query);
if(result && result[1])
return result[1].trim();
return '';
}
var lastUpper = false;
function strMatcher(id, strs)
{
return function findMatches(q, sync, async)
{
var pos = $(id).caret('pos');
q = (0 < pos) ? extractor(q.substring(0, pos)) : '';
if (q.length <= trigger.length)
return;
if (trigger.length)
{
if(trigger != q.substr(0, trigger.length))
return;
q = q.substr(trigger.length);
}
if (!q.match(validChars))
return;
var firstChar = q.substr(0, 1);
lastUpper = (firstChar === firstChar.toUpperCase() && firstChar !== firstChar.toLowerCase());
var cpos = $(id).caret('position');
$(id).parent().find('.tt-menu').css('left', cpos.left + 'px');
if (vertAdjustMenu)
$(id).parent().find('.tt-menu').css('top', (cpos.top + cpos.height) + 'px');
var matches = [];
var matches = [], substrRegex = new RegExp(q, 'i');
$.each(strs, function(i, str)
{
if (str.length > q.length && substrRegex.test(str))
matches.push(str);
});
if (!matches.length)
return;
sync(matches);
};
};
var lastVal = '';
var lastPos = 0;
function beforeReplace(event, data)
{
lastVal = $(id).val();
lastPos = $(id).caret('pos');
return true;
}
function onReplace(event, data)
{
if (!data || !data.length)
return;
if (!lastVal.length)
return;
var root = lastVal.substr(0, lastPos);
var post = lastVal.substr(lastPos);
var typed = extractor(root);
if (!lastUpper && typed.length >= root.length && 0 >= post.length)
return;
var str = root.substr(0, root.length - typed.length);
str += lastUpper ? (data.substr(0, 1).toUpperCase() + data.substr(1)) : data;
var cursorPos = str.length;
str += post;
$(id).val(str);
$(id).caret('pos', cursorPos);
}
this.typeahead =
$(id).typeahead({hint: false, highlight: false}, {'limit': 5, 'source': strMatcher(id, data)})
.on('typeahead:beforeselect', beforeReplace)
.on('typeahead:beforeautocomplete', beforeReplace)
.on('typeahead:beforecursorchange', beforeReplace)
.on('typeahead:selected', function(event,data){setTimeout(function(){ onReplace(event, data); }, 0);})
.on('typeahead:autocompleted', onReplace)
.on('typeahead:cursorchange', onReplace)
;
}
编辑: 发现之前的代码有太多额外的东西,我将其缩小到了一个最小的工作示例。
这个 是之前发布的内容。
 。
。代码可在https://gitlab.com/SumNeuron/multitags/pipelines获取。
逻辑大致如下:
if keydown in [enter, ","]:
// logic of function "doneTyping"
text = parse(text) // get text from textarea and grab latest value
if text is valid:
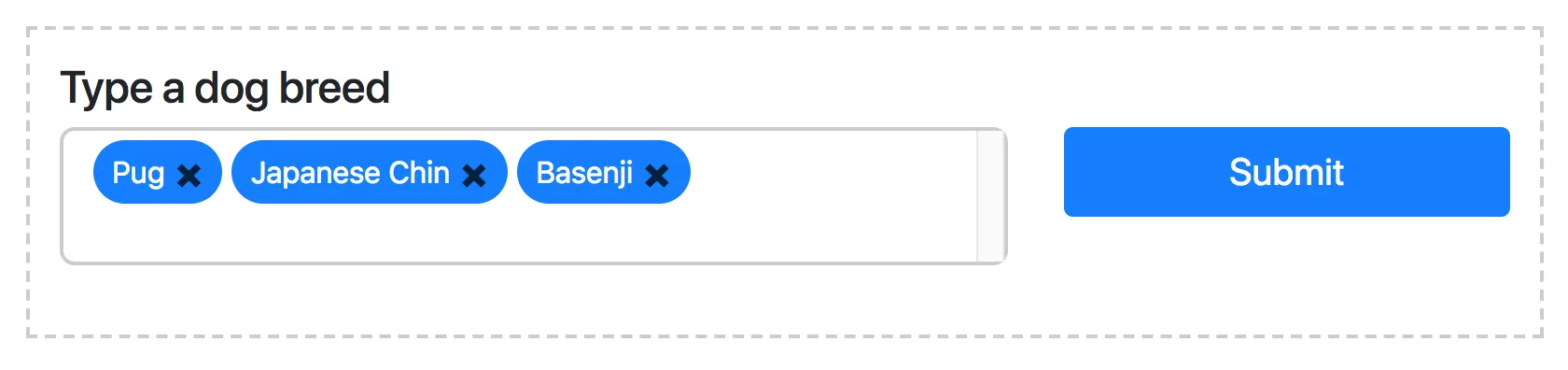
renderTag(text) // put the text in a tag element
updateHiddenForm(text) // update the hidden form to include the tag
else:
notifyUserOfInvalidTag(text) // alert user
else:
// logic of function "stillTyping"
suggest = bloodhoundSearch(text) // use twitter typeahead
updateSuggestionBox(suggest) // display results from typeahead
我想你可以编辑插件以允许多个选择(只需不关闭下拉菜单),并添加由逗号分隔的所选值。我唯一看到的问题是你不知道何时关闭下拉菜单。