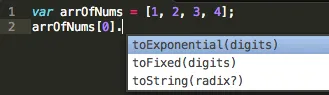
我刚在Windows Vista系统下安装了Sublime Text,即使按照这篇帖子中的建议明确设置 View > Syntax > JavaScript > JavaScript,我只看到基于我先前键入内容的建议。我甚至安装了SublimeCodeIntel插件,但也没有效果。
据我理解,一旦我输入“pars”,我应该看到与Chrome开发者工具中类似的“parseFloat”和“parseInt”的选项,是吗?
谢谢!
我刚在Windows Vista系统下安装了Sublime Text,即使按照这篇帖子中的建议明确设置 View > Syntax > JavaScript > JavaScript,我只看到基于我先前键入内容的建议。我甚至安装了SublimeCodeIntel插件,但也没有效果。
据我理解,一旦我输入“pars”,我应该看到与Chrome开发者工具中类似的“parseFloat”和“parseInt”的选项,是吗?
谢谢!
建议基本上是基于当前打开文件中的文本以及您定义的任何片段或完成(ref)的。如果您想要更多的文本建议,我建议:
Ternjs是获取JS自动完成的新选择。http://ternjs.net/
Sublime插件
用于Sublime Text的最受关注的Tern插件称为“tern_for_sublime”
还有一个旧的插件称为“TernJS”。该插件已不再维护,包含多个导致Sublime Text崩溃的性能问题,请避免使用。
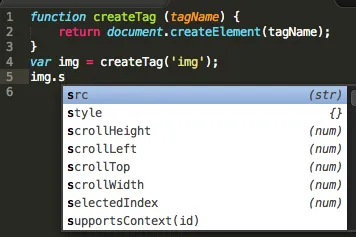
如前所述,tern.js 是一个新的有前途的项目,支持 Sublime Text、Vim 和 Emacs 插件。我已经使用 TernJS for Sublime 一段时间了,它所提供的建议比标准提示更好:

Tern 会扫描你项目中的所有 .js 文件。你可以在你的 .sublime-project 文件中添加“libs”以获取对 DOM、nodejs、jQuery 等的支持:
"ternjs": {
"exclude": ["wordpress/**", "node_modules/**"],
"libs": ["browser", "jquery"],
"plugins": {
"requirejs": {
"baseURL": "./js"
}
}
}

使用SublimeCodeIntel插件
使用CTags插件
手动生成.sublime-completion文件
docu > document,document.que > document.querySelector等建议,但从不像arr.forEa > arr.forEach((object,index,array) => { /* newline */ });那样带有参数和多行的完整函数调用,如果这有意义的话。我能否使用Javascript Enhancements禁用它,而无需手动编辑所有完成文件?我现在已经禁用了所有完成,因为我对我的结构有点过于执着。 - ViggoV检查代码片段是否具有以特殊字符开头的<tabTrigger>属性。如果是,它们将不会出现在自动完成框中。这目前在Windows上使用可用的jQuery插件时是一个问题。
有关更多详细信息,请参见此线程上我的回答。