Android设计模式指南表示,小部件内容和布局可以通过此处定义的调整大小操作动态调整为用户定义的大小:小部件设计指南
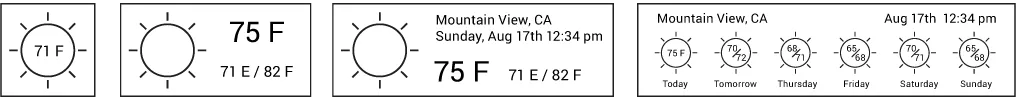
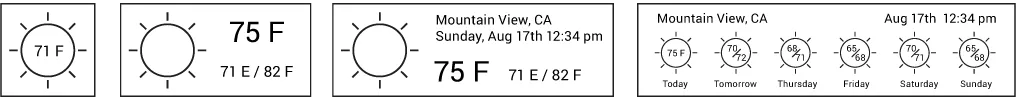
设计指南中提供的示例:

但是我在文档中没有看到如何实现这一点的任何信息。我们如何根据调整大小操作更改布局?对于方法的任何想法将不胜感激。
Android设计模式指南表示,小部件内容和布局可以通过此处定义的调整大小操作动态调整为用户定义的大小:小部件设计指南
设计指南中提供的示例:

但是我在文档中没有看到如何实现这一点的任何信息。我们如何根据调整大小操作更改布局?对于方法的任何想法将不胜感激。
onAppWidgetOptionsChanged 方法的示例代码。@TargetApi(Build.VERSION_CODES.JELLY_BEAN)
@Override
public void onAppWidgetOptionsChanged(Context context,
AppWidgetManager appWidgetManager, int appWidgetId, Bundle newOptions) {
Log.d(DEBUG_TAG, "Changed dimensions");
// See the dimensions and
Bundle options = appWidgetManager.getAppWidgetOptions(appWidgetId);
// Get min width and height.
int minWidth = options.getInt(AppWidgetManager.OPTION_APPWIDGET_MIN_WIDTH);
int minHeight = options
.getInt(AppWidgetManager.OPTION_APPWIDGET_MIN_HEIGHT);
// Obtain appropriate widget and update it.
appWidgetManager.updateAppWidget(appWidgetId,
getRemoteViews(context, minWidth, minHeight));
super.onAppWidgetOptionsChanged(context, appWidgetManager, appWidgetId,
newOptions);
}
/**
* Determine appropriate view based on width provided.
*
* @param minWidth
* @param minHeight
* @return
*/
private RemoteViews getRemoteViews(Context context, int minWidth,
int minHeight) {
// First find out rows and columns based on width provided.
int rows = getCellsForSize(minHeight);
int columns = getCellsForSize(minWidth);
if (columns == 4) {
// Get 4 column widget remote view and return
} else {
// Get appropriate remote view.
return new RemoteViews(context.getPackageName(),
R.layout.quick_add_widget_3_1);
}
}
/**
* Returns number of cells needed for given size of the widget.
*
* @param size Widget size in dp.
* @return Size in number of cells.
*/
private static int getCellsForSize(int size) {
int n = 2;
while (70 * n - 30 < size) {
++n;
}
return n - 1;
}
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int [] appWidgetIds) {//一些单击事件} 不再被调用? - CholetskiKotlin中的WidgetClass:class WidgetClass: AppWidgetProvider() {
override fun onUpdate(context: Context?, appWidgetManager: AppWidgetManager?, appWidgetIds: IntArray?) {
for (id in appWidgetIds!!) {
//get widget options for later get widget dimensions
val options = appWidgetManager?.getAppWidgetOptions(id)
//get widget view based on widget size
val view = getView(context, options)
//update widget
appWidgetManager!!.updateAppWidget(id, view)
}
}
//listen for widget changes
override fun onAppWidgetOptionsChanged(context: Context?, appWidgetManager: AppWidgetManager?,
appWidgetId: Int, newOptions: Bundle?) {
//update widget view based on new options
appWidgetManager?.updateAppWidget(appWidgetId, getView(context, newOptions))
super.onAppWidgetOptionsChanged(context, appWidgetManager, appWidgetId, newOptions)
}
private fun getView(context: Context?, options: Bundle?): RemoteViews {
val minWidth: Int
val minHeight: Int
if (context!!.resources.configuration.orientation == ActivityInfo.SCREEN_ORIENTATION_PORTRAIT
|| context.resources.configuration.orientation == ActivityInfo.SCREEN_ORIENTATION_REVERSE_PORTRAIT) {
minWidth = options?.getInt(AppWidgetManager.OPTION_APPWIDGET_MIN_WIDTH) ?: 0
minHeight = options?.getInt(AppWidgetManager.OPTION_APPWIDGET_MAX_HEIGHT) ?: 0
} else {
minWidth = options?.getInt(AppWidgetManager.OPTION_APPWIDGET_MAX_WIDTH) ?: 0
minHeight = options?.getInt(AppWidgetManager.OPTION_APPWIDGET_MIN_HEIGHT) ?: 0
}
//get widget view accordin widget size
return if (minWidth >= 240)
RemoteViews(context.packageName, R.layout.widget_large)
else
RemoteViews(context.packageName, R.layout.widget_small)
}
}
@Choletski @azendh
更改布局后,某些点击事件不再被调用
我通过创建一个函数,在视图上设置setOnClickPendingIntent并返回它来解决了这个问题。
例如,代码如下:
private RemoteViews getConfiguredView (RemoteViews remoteViews, Context context){
Intent refreshIntent = new Intent(context, EarningsWidget.class);
refreshIntent.setAction(REFRESH_ACTION);
PendingIntent toastPendingIntent = PendingIntent.getBroadcast(context, 3, refreshIntent, PendingIntent.FLAG_UPDATE_CURRENT);
remoteViews.setOnClickPendingIntent(R.id.refreshButton, toastPendingIntent);
return remoteViews;
}
然后调用该函数,在其中执行"获取适当的远程视图"
return getConfiguredView(new RemoteViews(context.getPackageName(), R.layout.activity_widget), context);
AppWidgetProvider#onAppWidgetOptionsChanged()方法。这个 是我找到的一个实现示例。 - A--C