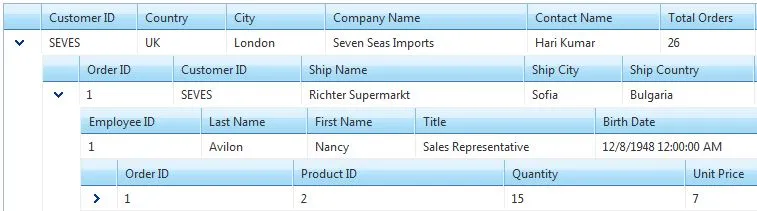
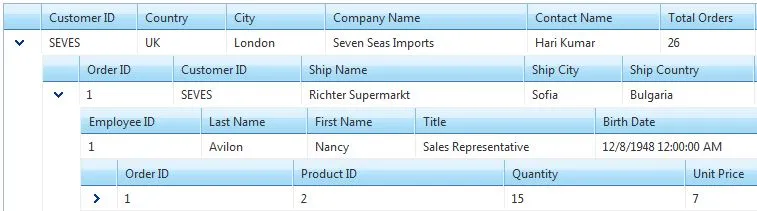
我在ASP .Net中使用Telerik RadGrid建立了一个层次结构,如下图所示。数据绑定是在运行时动态进行的。
我的要求是,我需要编程隐藏某些列,例如在第二级中的“OrderID”,在第三级中的“EmployeeID”和在第四级中的“OrderID”,但我需要这些值进行操作。您能帮助我实现这个功能吗?
我的要求是,我需要编程隐藏某些列,例如在第二级中的“OrderID”,在第三级中的“EmployeeID”和在第四级中的“OrderID”,但我需要这些值进行操作。您能帮助我实现这个功能吗?