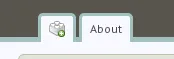
目前,我的网站顶部链接的样式如下:

然而,我想要将按钮的底部边缘“圆角化”,使其看起来像是从页面中弹出并进入到顶部的带子中。
我知道你可以通过“欺骗”的方式,在每个条目之间添加一个具有圆角的“分隔符”div,但这样做会很困难,因为使用的边框不全来自同一div。此外,由于我的按钮非常靠近彼此,这也不容易实现。
“button”样式的css:
.button {
border-top: 3px solid #A1C1BE;
border-left: 3px solid #A1C1BE;
border-right: 3px solid #A1C1BE;
border-bottom: 0px;
padding: 5px 8px 5px 8px;
margin: 0 0 -9px 0;
border-radius: 5px 5px 0 0;
font-size: 12px;
font-family: 'PT Sans', sans-serif;
background-color: #f8f8ff;
color: #484848;
}
"Ribbon"的CSS:
#top-wrapper {
border-bottom: 5px solid #A1C1BE;
width: 100%;
background-color: #59554E;
padding: 10px 0 0 0;
color: #C0C0A8;
}
你可以看到,较粗的边框属于伸展整个网页长度的带状物,而较细的蓝色边框则是按钮的一部分。