基于
JavaFXPorts和Kokos
sample,您可以将JavaFX添加到使用Android Studio创建的Android项目中,并能够在Android片段内运行JavaFX场景。
请注意,JavaFXPorts最初旨在使用纯Java,在Android和iOS上运行完整的JavaFX项目,而不是使用本机代码。虽然也有可能用相反的方式,但这并不是最佳方法。
无论如何,以下是创建JavaFX场景及其
ImageView以容纳JavaFX
Image所需的步骤。
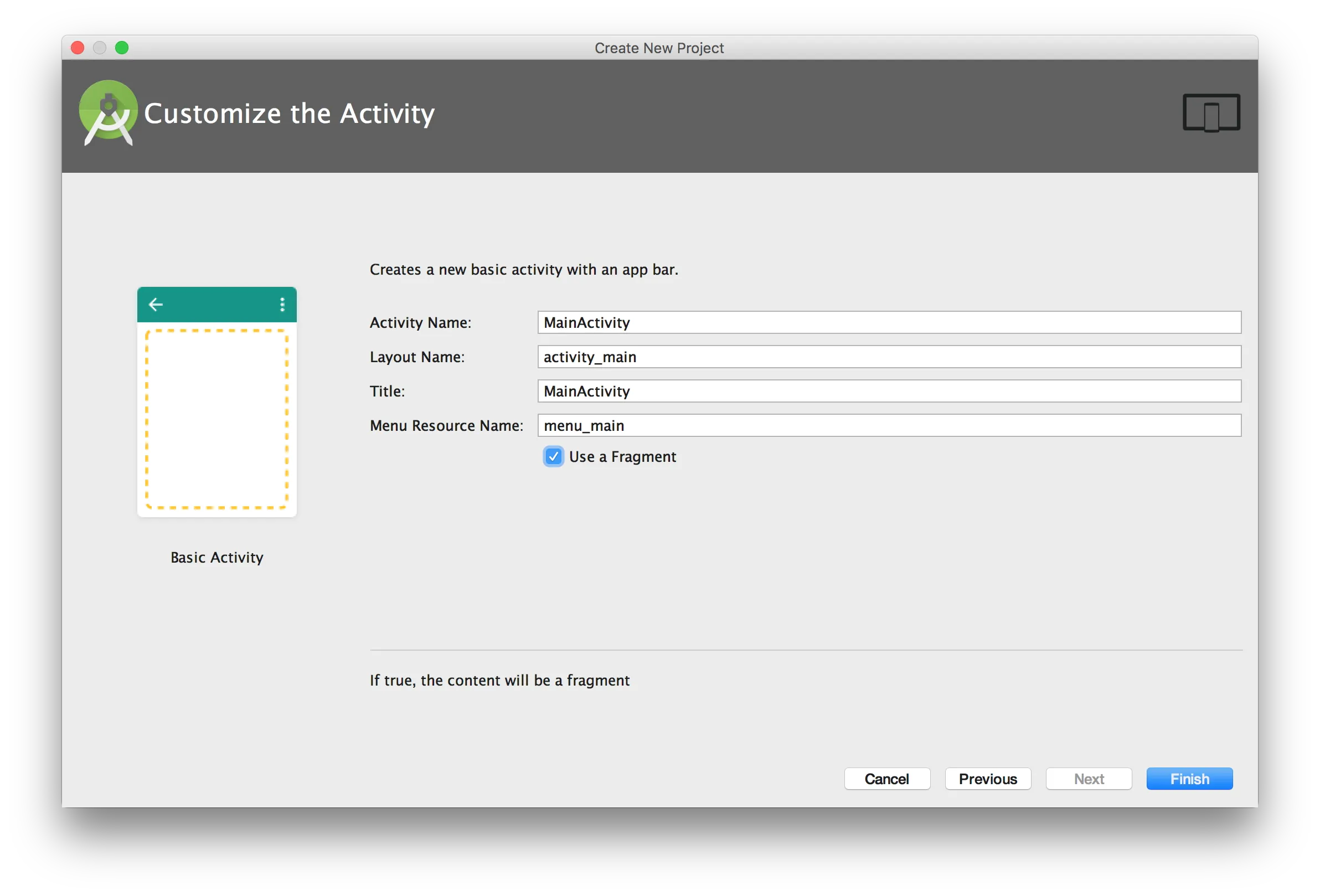
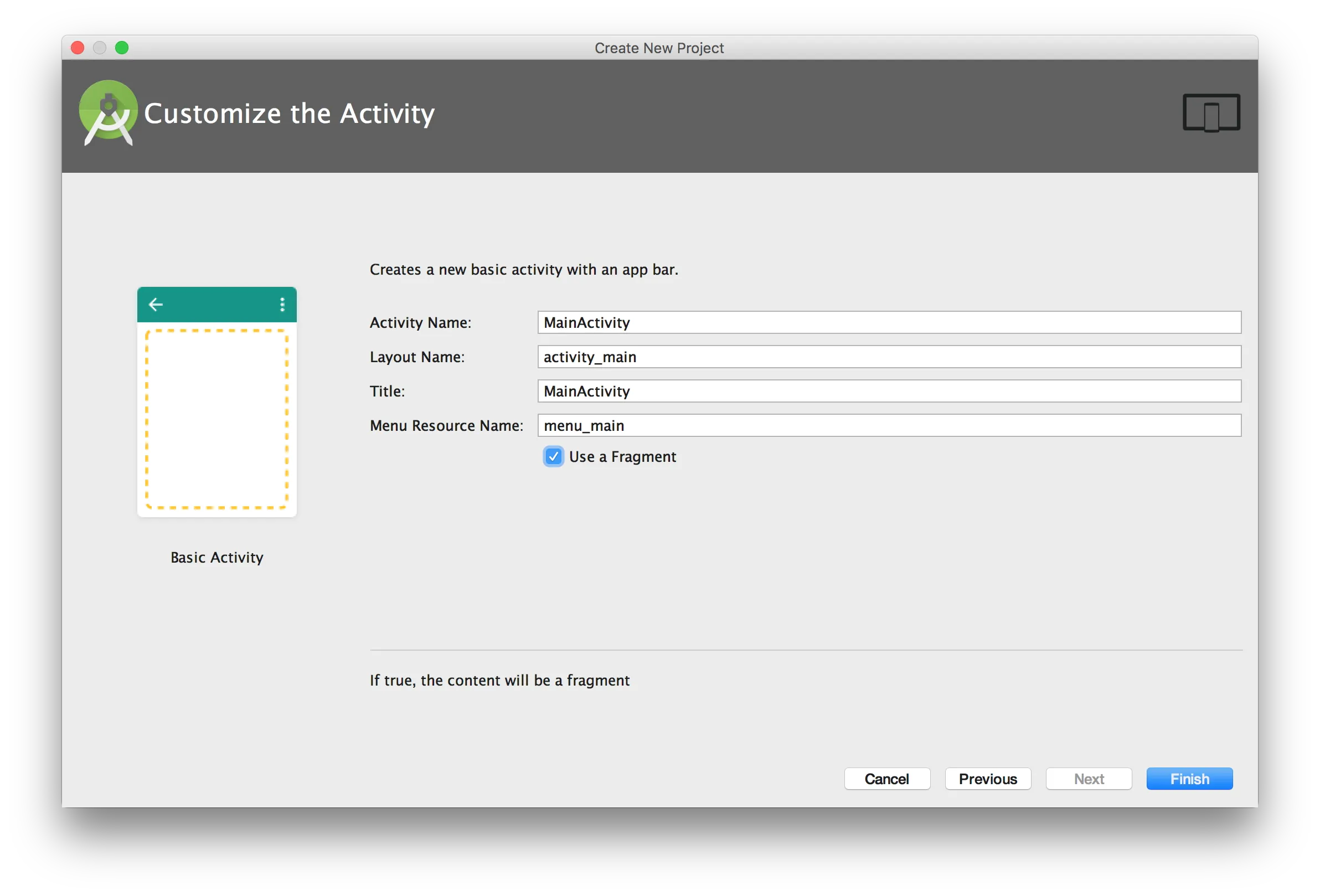
1. 在Android Studio上创建一个简单的项目
选择Basic Activity模板,并选择使用片段。

2. 修改构建gradle文件
build.gradle(顶层项目)
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'me.tatarka:gradle-retrolambda:3.5.0'
classpath 'com.android.tools.build:gradle:2.2.3'
}
}
allprojects {
repositories {
jcenter()
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
build.gradle(模块:app)
在这个文件中,我们将包含dalvik-sdk,这是JavaFXPorts用于Android的依赖项。如果您使用Gluon插件通过jfxmobile插件在Java IDE中创建移动项目,则可以在以下位置找到它:
~/.gradle/caches/modules-2/files-2.1/org.javafxports/dalvik-sdk/8.60.10/e...a/unpacked/dalvik-sdk
否则,可以从
此处下载。将其解压到指定路径,比如说
$dalvikPath。
apply plugin: 'com.android.application'
android {
compileSdkVersion 26
buildToolsVersion "26.0.3"
defaultConfig {
applicationId "gluonhq.com.myfragment"
minSdkVersion 25
targetSdkVersion 26
versionCode 1
versionName "1.0"
multiDexEnabled true
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
dexOptions {
preDexLibraries = false
additionalParameters=['--core-library']
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
sourceSets {
main {
jniLibs.srcDir file("$dalvikPath/rt/lib")
assets.srcDirs = ['assets']
}
}
lintOptions {
abortOnError false
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile fileTree(include: ['*.jar'], dir: '$dalvikPath/rt/lib/ext')
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:multidex:1.0.1'
compile 'com.android.support:appcompat-v7:26.0.0-alpha1'
compile 'com.android.support:design:26.0.0-alpha1'
testCompile 'junit:junit:4.12'
}
3. 创建一个继承FXFragment的类
在MainActivity.java中:
public static class PlaceholderFragment extends FXFragment {
public PlaceholderFragment() {
String fxapp = "your.package.myfragment.MainFX";
this.setName(fxapp);
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
}
并从onCreate中调用它:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (savedInstanceState == null) {
getFragmentManager().beginTransaction()
.add(R.id.container, new PlaceholderFragment())
.commit();
}
...
}
注意,在activity_main.xml中需要包含android:id="@+id/container"。
第四步:创建JavaFX类。
确保包名为your.package.myfragment。
MainFX.java
public class MainFX extends Application {
@Override
public void start(Stage stage) throws Exception {
final ImageView imageView = new ImageView();
imageView.setImage(new Image("https://upload.wikimedia.org/wikipedia/en/c/cc/JavaFX_Logo.png"));
imageView.setPreserveRatio(true);
Screen primaryScreen = Screen.getPrimary();
Rectangle2D visualBounds = primaryScreen.getVisualBounds();
double width = visualBounds.getWidth();
double height = visualBounds.getHeight();
StackPane stackPane = new StackPane(imageView);
Scene scene = new Scene(stackPane, width, height);
imageView.fitWidthProperty().bind(scene.widthProperty().subtract(20));
stage.setScene(scene);
stage.show();
}
}
请注意,这是一个纯JavaFX应用程序类,您需要根据屏幕边界设置舞台大小。
部署和运行应用程序。

请注意,您将在Android视图中运行JavaFX,但是根据您的布局,在其上仍然有其他不同视图中的Android组件。{{视图}}