我需要通过对具有相同id的表行进行加法运算来获取表总数,但是对于第一个表格,它计算正确,但对于第二个表格,它将第一个表格的总和加起来并显示出来。如何避免将其添加到第二个表格中。
我的HTML代码:
<table>
<tr style="background:#2b2e76">
<th colspan="1" style="padding: 0;">
<p style="color:white">
Table One
</p>
</th>
<th>
<p style="color:white" class="BundleB4936" id="B4936">Total : <span class="BundelRowTotalB4936">1400.00</span></p>
</th>
</tr>
<tr>
<td>
<input type="text" value="200.00" name="row_total[]" id="rowtotal11_B4936" class="rowTotal">
</td>
</tr>
<tr>
<td>
<input type="text" value="1200.00" name="row_total[]" id="rowtotal12_B4936" class=" rowTotal">
</td>
</tr>
</table>
<table>
<tr style="background:#2b2e76">
<th colspan="1" style="padding: 0;">
<p style="color:white">
Table Two
</p>
</th>
<th>
<p style="color:white" class="BundleB1027" id="B1027">Total : <span class="BundelRowTotalB1027">1750.00</span></p>
</th>
</tr>
<tr>
<td>
<input type="text" value="100.00" name="row_total[]" id="rowtotal16_B1027" class="rowTotal">
</td>
</tr>
<tr>
<td>
<input type="text" value="250.00" name="row_total[]" id="rowtotal17_B1027" class="rowTotal">
</td>
</tr>
</table>
我的jQuery:
var Bsum = 0;
var BundelID = '';
$(".rowTotal").each(function() {
var RowID = $(this).attr('id');
var suffix = RowID.match(/\d+/)[0];
BundelID = $('.BundleB' + suffix).attr('id');
if (RowID.indexOf(BundelID) != -1) {
var BValue = $('#' + RowID).val();
if (!isNaN(BValue)) {
Bsum += parseFloat(BValue);
}
}
$('.BundelRowTotal' + BundelID).html(parseFloat(Bsum).toFixed(2));
});
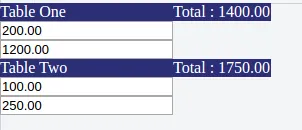
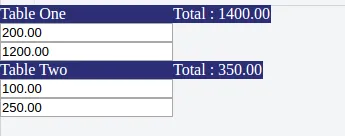
这是我得到的输出结果: 但我希望输出结果如下: 请问有什么建议吗?谢谢。