我正在尝试制作一种图像库,其中图像在后台加载,并在完成加载后动态添加到gridView中。 图像加载效果很好,但是如果gridView中的图像超过屏幕高度,则gridView的滚动行为无法按预期工作。
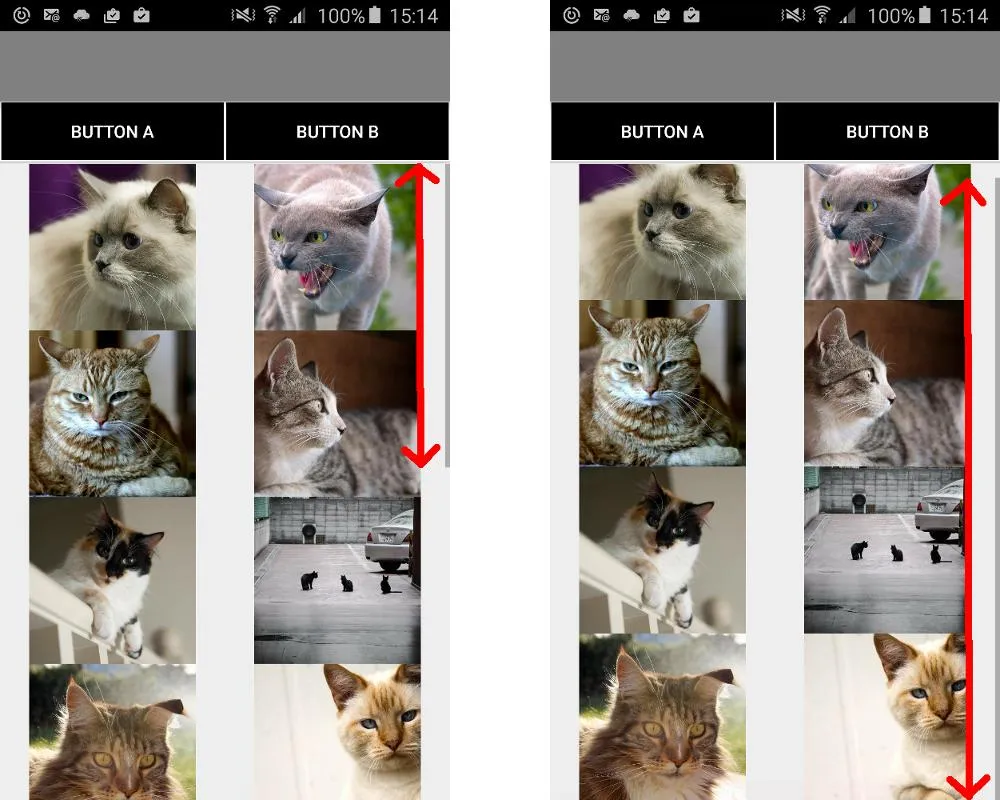
为测试目的,我加载了15个虚拟图像,分为两列对齐。 当所有图像加载完成后,似乎gridView的高度适合其内容高度(左列上有8个图像或行),根据右侧的滚动条。 但是,如果我尝试向下滚动以达到视图底部(第5/6/7/8行),则滚动条指示gridView的高度已更改并且已到达视图底部。 无法滚动到第4行之后。 如果我再次向上滚动,则gridView似乎又包含8行。 左视图: gridView 似乎包含 15 张图片。 右视图: gridView 突然只包含 8 张图片。
我已经尝试过不同的方法,比如在 这里 提到的 ExpandableHeightViewGrid,但是滚动行为仍然相同。我选择使用多列图片的 gridView 而不是单行(比如使用 listView),因为如果要加载超过 15 张图片,滚动到底部会非常烦人。
以下是我的代码:
为测试目的,我加载了15个虚拟图像,分为两列对齐。 当所有图像加载完成后,似乎gridView的高度适合其内容高度(左列上有8个图像或行),根据右侧的滚动条。 但是,如果我尝试向下滚动以达到视图底部(第5/6/7/8行),则滚动条指示gridView的高度已更改并且已到达视图底部。 无法滚动到第4行之后。 如果我再次向上滚动,则gridView似乎又包含8行。 左视图: gridView 似乎包含 15 张图片。 右视图: gridView 突然只包含 8 张图片。
我已经尝试过不同的方法,比如在 这里 提到的 ExpandableHeightViewGrid,但是滚动行为仍然相同。我选择使用多列图片的 gridView 而不是单行(比如使用 listView),因为如果要加载超过 15 张图片,滚动到底部会非常烦人。
以下是我的代码:
photo_gallery.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- This is basically a HorizontalScrollView where i add some buttons -->
<com.my.HorizontalButtonScrollList
android:id="@+id/horizontalButtonScrollList"
android:layout_width="match_parent"
android:layout_height="50dip">
</com.my.HorizontalButtonScrollList>
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swipeRefreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<GridView
android:id="@+id/gridView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:columnWidth="100dp"
android:numColumns="2"
android:verticalSpacing="0dp"
android:horizontalSpacing="0dp"
android:stretchMode="columnWidth"
android:gravity="center"
android:scrollbars="vertical">
</GridView>
</android.support.v4.widget.SwipeRefreshLayout>
</LinearLayout>
PhotoGalleryActivity.java(我简化了代码以便更好地阅读)
public class PhotoGalleryActivity extends myBaseView {
private GridView gridView;
private PhotoGalleryImageAdapter imageAdapter;
private PhotoGalleryModel[] photoGalleryModels;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.photo_gallery);
gridView = (GridView) findViewById(R.id.gridView);
loadImages();
}
void loadImages() {
photoGalleryModels = PhotoGalleryModel.getFakeData();
imageAdapter = new PhotoGalleryImageAdapter(this, photoGalleryModels);
gridView.setAdapter(imageAdapter);
}
}
PhotoGalleryImageAdapter(也简化了)
public class PhotoGalleryImageAdapter extends BaseAdapter {
private Context mContext;
private PhotoGalleryModel[] photoGalleryModels;
public PhotoGalleryImageAdapter(Context c, PhotoGalleryModel[] models){
mContext = c;
photoGalleryModels = models;
}
@Override
public int getCount() { return photoGalleryModels.length; }
@Override
public Object getItem(int position) { return null; }
@Override
public long getItemId(int position) { return 0; }
@Override
public View getView(int position, View convertView, ViewGroup parent) {
final ImageView imageView = new ImageView(mContext);
DownloadImageWithURL(photoGalleryModels[position].thumb_image_url, new MyHttpCallback() {
@Override
public void MyHttpCallback_OnSuccess(Object data, String responseString)
{
if(data instanceof Bitmap) {
imageView.setImageBitmap((Bitmap)data);
}
}
@Override
public void MyHttpCallback_OnError(String responseString, ErrorDataModel error)
{}
});
convertView = imageView;
return convertView;
}
}
如果有人能帮我修复我的gridView,这样我就可以像预期的那样滚动浏览所有加载的图片,我会非常高兴。