当在使用Microsoft Edge浏览器时,将HTML标签<base>与<style>标签一起使用时,我遇到了一个非常奇怪的问题。以下是一个非常简单的重现器:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Edge dev tools base tag 403 reproducer</title>
<base href="http://netdata.ch/dt/pp/"/>
<style type="text/css">
</style>
</head>
<body>
Hello!
</body>
</html>
http://netdata.ch/dt/pp/reproducer.html
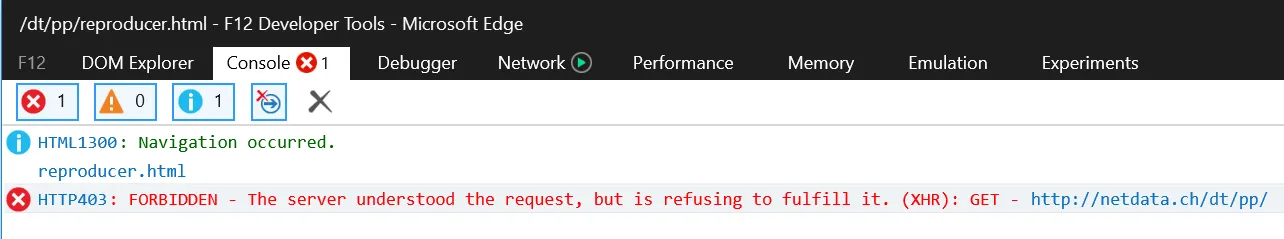
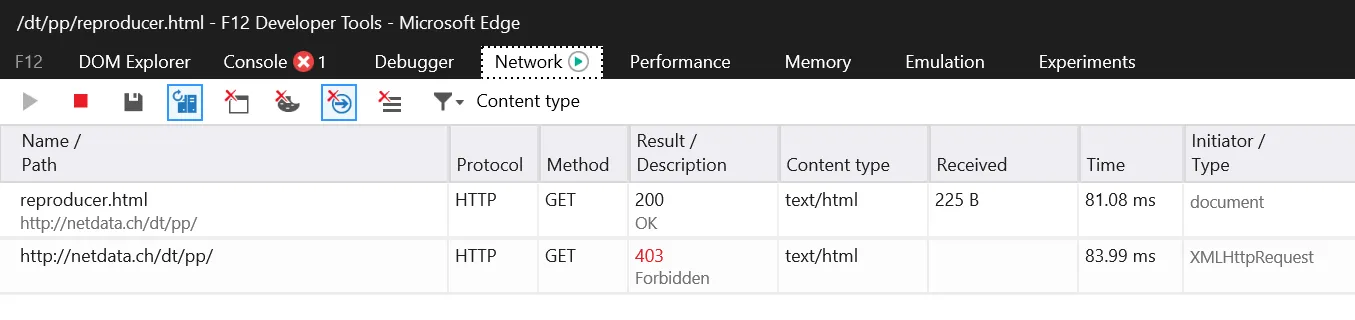
使用开发者工具时,此页面在控制台/网络选项卡中显示以下错误:
直接调用http://netdata.ch/dt/pp/会返回403。但为什么Edge在使用开发者工具时要调用此URL呢?其他浏览器都没有这样做。如果不涉及开发者工具,则服务器访问日志中没有403。所以这是正常的。
然而,如果我删除<style>标签,这些错误就会消失:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Edge dev tools base tag 403 reproducer</title>
<base href="http://netdata.ch/dt/pp/"/>
</head>
<body>
Hello!
</body>
</html>
http://netdata.ch/dt/pp/ok.html
我发现以下版本的Microsoft Edge会出现这种情况:
Microsoft Edge 20.10240.16384.0
Microsoft Edge 38.14393.0.0
不知道为什么使用Edge开发工具时会出现这种情况,有任何想法吗?