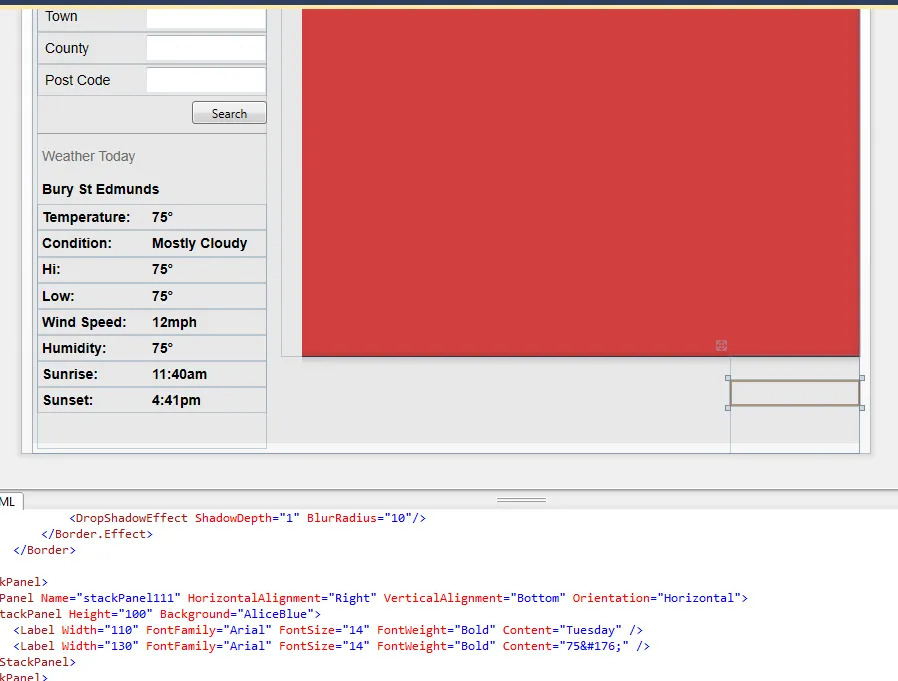
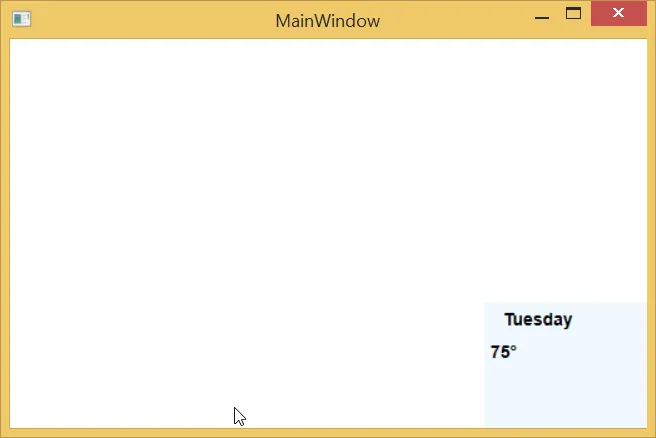
我有一个StackPanel,里面还嵌套了另一个StackPanel和一些标签。但是由于某种原因,内部的StackPanel和Label都没有显示出来,这是为什么呢?
<Window x:Class="WeatherApplication.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Weather Application" Height="550" Width="850" Loaded="Window_Loaded" IsEnabled="True" ResizeMode="CanMinimize" Icon="/WeatherApplication;component/Images/weatherIcon.png">
<Grid Height="522" Background="#FFE7E7E7">
<DockPanel>
<Menu DockPanel.Dock="Top" Height="35" FontWeight="Bold" FontFamily="Arial">
<MenuItem Header="_File" Height="30" VerticalAlignment="Center" Padding="7,8,8,3">
<MenuItem Header="_Settings"/>
<MenuItem Header="_Close"/>
</MenuItem>
<MenuItem Header="_Help" Padding="7,8,8,3">
<MenuItem Header="_Guide"/>
<MenuItem Header="_About"/>
</MenuItem>
<Menu.Background>
<ImageBrush ImageSource="/WeatherApplication;component/Images/menuBG.png" />
</Menu.Background>
</Menu>
<StackPanel Width="230" HorizontalAlignment="Left" Margin=" 5">
<Label Content="Search location" FontFamily="Arial" FontSize="14" Height="28" Name="searchLocationLabel" IsEnabled="False" />
<StackPanel Orientation="Horizontal">
<Label Width="100" FontFamily="Arial" FontSize="14" Margin="3">Town</Label>
<TextBox Margin="3" Width="120"></TextBox>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Width="100" FontFamily="Arial" FontSize="14" Margin="3">County</Label>
<TextBox Margin="3" Width="120"></TextBox>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Width="100" FontFamily="Arial" FontSize="14" Margin="3">Post Code</Label>
<TextBox Margin="3" Width="120"></TextBox>
</StackPanel>
<Button Content="Search" Height="23" Name="searchButton" Width="75" HorizontalAlignment="Right" Margin="0 5"/>
<Separator Height="5" Name="separator1" Width="245" HorizontalAlignment="Right"/>
<Label Content="Weather Today" FontFamily="Arial" FontSize="14" Height="28" Name="weatherTodayLabel" IsEnabled="False" Margin="0 5"/>
<Label Content="Bury St Edmunds" FontFamily="Arial" FontSize="14" FontWeight="Bold" Height="28" Name="label1" />
<StackPanel Orientation="Horizontal">
<Label Width="110" FontFamily="Arial" FontSize="14" FontWeight="Bold" Content="Temperature:"></Label>
<Label Width="130" FontFamily="Arial" FontSize="14" FontWeight="Bold" Content="75°"></Label>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Width="110" FontFamily="Arial" FontSize="14" FontWeight="Bold" Content="Condition:"></Label>
<Label Width="130" FontFamily="Arial" FontSize="14" FontWeight="Bold" Content="Mostly Cloudy"></Label>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Width="110" FontFamily="Arial" FontSize="14" FontWeight="Bold" Content="Hi:"></Label>
<Label Width="130" FontFamily="Arial" FontSize="14" FontWeight="Bold" Content="75°"></Label>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Width="110" FontFamily="Arial" FontSize="14" FontWeight="Bold" Content="Low:"></Label>
<Label Width="130" FontFamily="Arial" FontSize="14" FontWeight="Bold" Content="75°"></Label>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Width="110" FontFamily="Arial" FontSize="14" FontWeight="Bold" Content="Wind Speed:"></Label>
<Label Width="130" FontFamily="Arial" FontSize="14" FontWeight="Bold" Content="12mph"></Label>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Width="110" FontFamily="Arial" FontSize="14" FontWeight="Bold" Content="Humidity:"></Label>
<Label Width="130" FontFamily="Arial" FontSize="14" FontWeight="Bold" Content="75°"></Label>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Width="110" FontFamily="Arial" FontSize="14" FontWeight="Bold" Content="Sunrise:"></Label>
<Label Width="130" FontFamily="Arial" FontSize="14" FontWeight="Bold" Content="11:40am"></Label>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Width="110" FontFamily="Arial" FontSize="14" FontWeight="Bold" Content="Sunset:"></Label>
<Label Width="130" FontFamily="Arial" FontSize="14" FontWeight="Bold" Content="4:41pm"></Label>
</StackPanel>
</StackPanel>
<StackPanel Width="580" Height="400" HorizontalAlignment="right" Background="#FFD14040" VerticalAlignment="Top" Margin="30 -10 -1 0" ZIndex="-1">
<Border Width="575" Height="400" HorizontalAlignment="right" Background="Transparent" BorderBrush="Black" BorderThickness="1" Margin="0 0 -0 0">
<Border.Effect>
<DropShadowEffect ShadowDepth="1" BlurRadius="10"/>
</Border.Effect>
</Border>
</StackPanel>
<StackPanel Name="stackPanel111" HorizontalAlignment="Right" VerticalAlignment="Bottom" Orientation="Horizontal">
<StackPanel Height="100" Background="AliceBlue">
<Label Width="110" FontFamily="Arial" FontSize="14" FontWeight="Bold" Content="Tuesday" />
<Label Width="130" FontFamily="Arial" FontSize="14" FontWeight="Bold" Content="75°" />
</StackPanel>
</StackPanel>
</DockPanel>
</Grid>
</Window>
这是现在的样子: