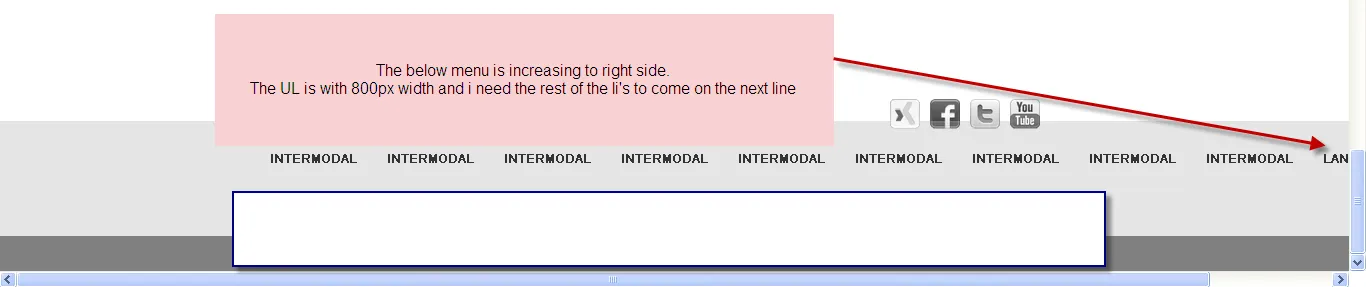
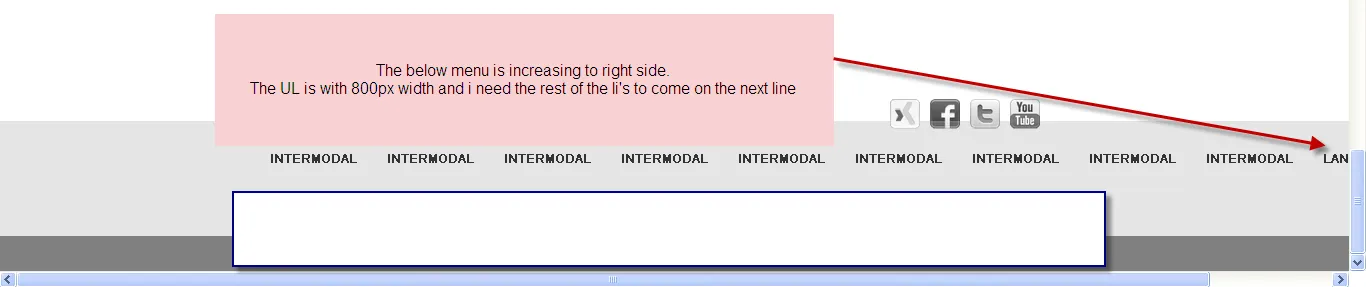
在下面的图片中,列表超出了屏幕。我需要阻止ul的宽度。虽然已经应用了宽度,但仍然超出了ul的宽度。 当前使用的CSS:
.menu ul{
width:100%;
max-width:100%;
}

在下面的图片中,列表超出了屏幕。我需要阻止ul的宽度。虽然已经应用了宽度,但仍然超出了ul的宽度。 当前使用的CSS:
.menu ul{
width:100%;
max-width:100%;
}

试试这个
.menu li {
display: inline-block;
}
如果有
margin-left 请尽量不要将宽度设置为100%,而是使用100% - margin-left-valuepadding-left 使用box-sizing: border-box如果您不必支持旧浏览器或愿意加载polyfill,则 flexbox 模型可以胜任。
显示方式:内联(inline);或者显示为内联块状元素(inline-block)。
两种方式都可行。