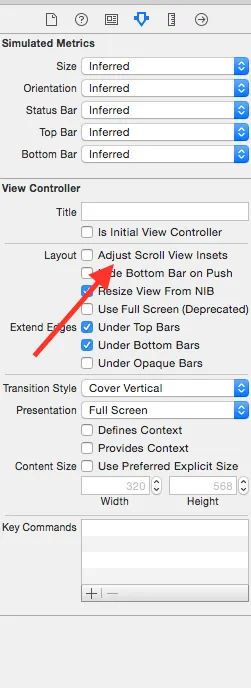
我记得在将UITableView添加到我的场景中时,没有看到这个额外的空间。当我从Interface Builder的对象库中拖动默认对象时发生了这种情况。
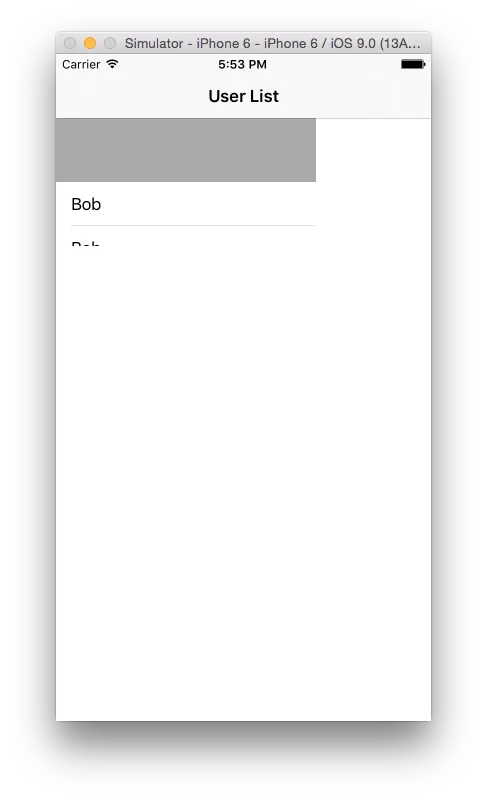
为了突出间隙,我将表格的背景颜色更改为灰色。

我使用以下代码填充表格数据。
extension UserListViewController: UITableViewDataSource {
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return users.count
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: .Subtitle, reuseIdentifier: nil)
cell.textLabel?.text = users[indexPath.row].name
return cell
}
}
我在视图控制器的viewDidLoad方法中设置了大纲内部的dataSource。
tableView.dataSource = self
那么这个差距从哪里来?我该如何消除它呢?