如何将 Prettify 脚本安装到博客域中? 如果可能的话,链接到共享副本是否更好? 我在不同域上有网络空间。那有帮助吗?
如何在Blogger/BlogSpot中使用Prettify?
如何将 Prettify 脚本安装到博客域中? 如果可能的话,链接到共享副本是否更好? 我在不同域上有网络空间。那有帮助吗?
1
因此,请键入http://blogger.com,登录并导航到发布 → 编辑帖子 → 编辑。在那里将以下内容放在顶部:
<script type="text/javascript" language="javascript" src="https://cdnjs.cloudflare.com/ajax/libs/prettify/r298/prettify.min.js"></script>
<script type="text/javascript" language="javascript" src="https://cdnjs.cloudflare.com/ajax/libs/prettify/r298/lang-css.min.js"></script>
<script type="text/javascript">
function addLoadEvent(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
if (oldonload) {
oldonload();
}
func();
}
}
}
addLoadEvent(function() {
prettyPrint();
});
</script>
<style type="text/css">
/* Pretty printing styles. Used with prettify.js. */
.str { color: #080; }
.kwd { color: #008; }
.com { color: #800; }
.typ { color: #606; }
.lit { color: #066; }
.pun { color: #660; }
.pln { color: #000; }
.tag { color: #008; }
.atn { color: #606; }
.atv { color: #080; }
.dec { color: #606; }
pre.prettyprint { padding: 2px; border: 1px solid #888; }
@media print {
.str { color: #060; }
.kwd { color: #006; font-weight: bold; }
.com { color: #600; font-style: italic; }
.typ { color: #404; font-weight: bold; }
.lit { color: #044; }
.pun { color: #440; }
.pln { color: #000; }
.tag { color: #006; font-weight: bold; }
.atn { color: #404; }
.atv { color: #060; }
}
</style>
请注意,不要直接将
prettyPrint用作事件处理程序。这会导致混乱(有关详细信息,请参见自述文件)。这就是为什么我们传递addLoadEvent一个函数,然后再调用prettyPrint的原因。在这种情况下,由于Blogger不允许我们链接到样式表,所以我们只需嵌入prettify.css的内容即可。
然后添加一个带有
"prettyprint"类名的<code></code>标签或<pre></pre>标签。您甚至可以指定语言,例如"prettyprint lang-html"。因此,它可能看起来像这样:
<pre class="prettyprint lang-html">
<!-- your code here-->
</pre>
或者像这样:
<code class="prettyprint lang-html">
<!-- your code here-->
</code>
您需要将代码中的HTML标签
<和>清除。为此,只需将代码粘贴到此处:https://www.freeformatter.com/html-escape.html。如果您希望在所有页面中都包含此代码,请将其放入HTML布局中。
从2012年开始,您可以在Blogger中链接CSS文件,因此将其添加到
<head>中应该就足够了。<link href="https://cdnjs.cloudflare.com/ajax/libs/prettify/r298/prettify.min.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" language="javascript" src="https://cdnjs.cloudflare.com/ajax/libs/prettify/r298/prettify.min.js"></script>
<script type="text/javascript" language="javascript" src="https://cdnjs.cloudflare.com/ajax/libs/prettify/r298/lang-css.min.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function() {
prettyPrint();
});
</script>
我故意选择不替换body onload事件。相反,我使用了旧浏览器不支持的新DOMContentLoaded事件。如果您需要旧浏览器支持,可以使用任何其他加载事件来启动prettyPrint,例如jQuery:
jQuery(function($){
prettyPrint();
});
或者是所谓的最小domready
完成了 :)
正如Lim H在评论中指出的那样,在使用Blogger动态视图(Ajax模板)的情况下,您需要使用这里描述的方法来绑定自定义JavaScript代码:页面加载时不调用prettyPrint()
请参考GitHub上的指南:https://github.com/google/code-prettify
基本上只需使用此内容 :)
<script src="https://cdnjs.cloudflare.com/ajax/libs/prettify/r298/run_prettify.min.js"></script>
<pre class="prettyprint"><code class="language-css">...</code></pre>
11
https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js。 - millhouse- 前往 Blogger > 布局 > 编辑HTML
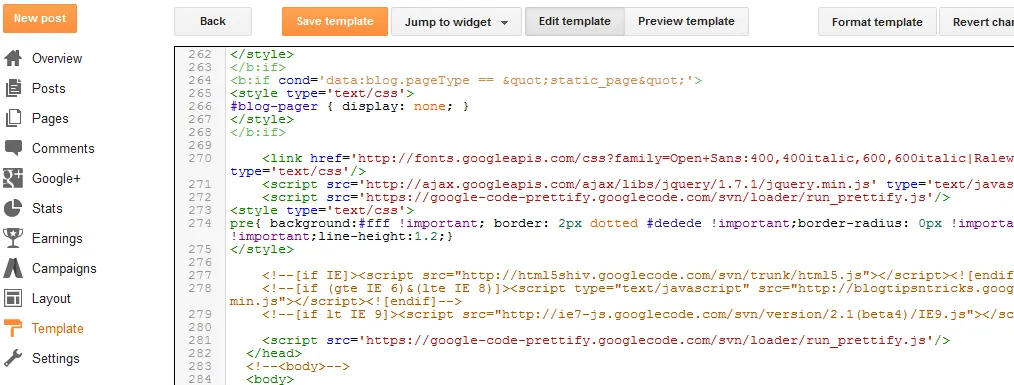
- 复制以下片段,并在“编辑模板”字段中在
<head>标签后立即粘贴:
片段:
<link href='http://google-code-prettify.googlecode.com/svn/trunk/src/prettify.css' rel='stylesheet' type='text/css'/>
<script src='http://google-code-prettify.googlecode.com/svn/trunk/src/prettify.js' type='text/javascript'></script>
- 在
</head>之后,将<body>替换为<body onload='prettyPrint()'> - 点击“保存模板”
- 进入Blogger > 发布 > 新建文章
- 确保通过点击“编辑HTML”正在编辑HTML。在空字段中尝试:
<pre class="prettyprint">int foo=0;
NSLog(@"%i", foo);
</pre>
- 请注意,如果现在单击“预览”,您将只看到此代码的黑色文本。暂不用担心。
- 单击“发布文章”,然后单击“查看博客”。您的代码应该变得美观了。
2
现在,Google Code Prettify有一个自动加载程序。您可以通过一个URL加载prettify的JavaScript和CSS。
将脚本添加到Blogger模板的<head>部分中,它将在所有帖子上起作用:
<script src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js"></script>
更多的细节请查看入门指南。
1
在您的Blogger帐户中添加Google代码美化器非常简单。
只需在您的Blogger帐户中在</head>标签之前包含以下JavaScript库即可。
<script src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js"></script>
就像下面的图片一样...

现在,您已经成功地将Google代码美化器添加到您的Blogger帐户中了。
现在,如果您想在Blogger文章中插入代码,请添加代码(HTML、CSS、PHP等),并将该代码插入...标签之间。
<pre class="prettyprint">...</pre>
或者
<code class="prettyprint">...</code>
在博客程序 Blogger 上使用 Google Prettify 的演示
此外,请参考以下链接添加此 Google Prettifier 到 Blogger 的文档。
1
cdnjs提供了库“SyntaxHighlighter”。
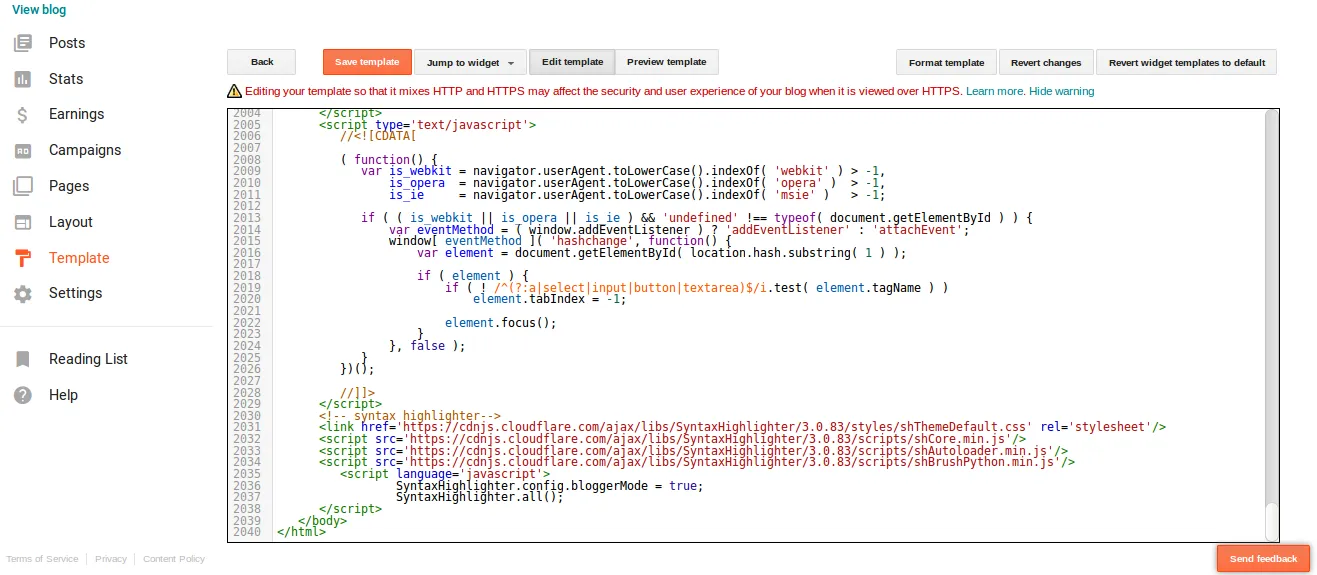
转到Blogger→模板→编辑模板。在body标签结束之前添加以下代码,然后保存模板。
我已经给出了Python的示例。
您可以从cdnjs链接其他语言的脚本文件。
语法高亮代码
<pre class="brush: py">
print("Hello, World!")
</pre>
对于其他语言,请前往复制脚本:https://cdnjs.com/libraries/SyntaxHighlighter
<!-- Syntax highlighter-->
<link href='https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/styles/shThemeDefault.css' rel='stylesheet'/>
<script src='https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/scripts/shCore.min.js'/>
<script src='https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/scripts/shAutoloader.min.js'/>
<!-- For Python -->
<script src='https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/scripts/shBrushPython.min.js'/>
<!-- Include other languages, like JavaScript and PHP -->
<script language='javascript'>
SyntaxHighlighter.config.bloggerMode = true;
SyntaxHighlighter.all();
</script>
这里是适合我的解决方案。将以下代码添加到动态Blogger HTML的<head>...</head>中:
<script>
$(window.blogger.ui()).on('viewitem', function (event, post, element) {
prettyPrint();
});
</script>
然后在此脚本下方包含代码片段的主题...我包括了沙漠主题。
<!--Desert theme-->
<style type='text/css'>pre .atn,pre .kwd,pre .tag{font-weight:700}pre.prettyprint{display:block;background-color:#333}pre .nocode{background-color:none;color:#000}pre .str{color:#ffa0a0}pre .kwd{color:khaki}pre .com{color:#87ceeb}pre .typ{color:#98fb98}pre .lit{color:#cd5c5c}pre .pln,pre .pun{color:#fff}pre .tag{color:khaki}pre .atn{color:#bdb76b}pre .atv{color:#ffa0a0}pre .dec{color:#98fb98}ol.linenums{margin-top:0;margin-bottom:0;color:#AEAEAE}li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8{list-style-type:none}@media print{pre.prettyprint{background-color:none}code .str,pre .str{color:#060}code .kwd,pre .kwd{color:#006;font-weight:700}code .com,pre .com{color:#600;font-style:italic}code .typ,pre .typ{color:#404;font-weight:700}code .lit,pre .lit{color:#044}code .pun,pre .pun{color:#440}code .pln,pre .pln{color:#000}code .tag,pre .tag{color:#006;font-weight:700}code .atn,pre .atn{color:#404}code .atv,pre .atv{color:#060}}</style>当您创建一个帖子时,将编辑模式从可视化切换到**HTML**,然后转到要添加代码片段的位置。然后像这样包含代码。
<pre class="prettyprint">
<code class="language-html">
<!-- your code snippet -->
</code>
</pre>[1]: http://www.compromath.com/2017/02/adding-specific-code-syntax-highlighter.html
原文链接
- 相关问题
- 30 如何在Blogger中添加JavaScript?
- 13 如何在Google Code Prettify中换行长代码行
- 42 如何在Google Prettify中为所有行添加行号?
- 8 在Google Blogger/Blogspot中使用301重定向
- 3 在Blogger/Blogspot中使用Google可视化API图表
- 5 如何将图片上传到Blogger Blogspot文章中?
- 3 如何在Blogger中创建全局<b:includable>?
- 6 如何在Blogspot中添加短代码?
- 4 如何在Blogger小工具中显示“showItemThumbnail”?
- 3 如何在AMP列表中使用Blogger的Json Feed?