有了新的Facebook应用程序,它带有一个隐藏的侧边栏,我希望在我的应用程序中使用类似的东西。 它看起来有点像Firefox移动版拥有的侧边栏...
除了重新实现ViewPager外,您有任何实现它的想法吗? 我尝试过使用HorizontalScrollView,但这也会导致其重新实现...
除了这两种方法,我没有看到其他办法... 有什么建议吗?
提前感谢
有了新的Facebook应用程序,它带有一个隐藏的侧边栏,我希望在我的应用程序中使用类似的东西。 它看起来有点像Firefox移动版拥有的侧边栏...
除了重新实现ViewPager外,您有任何实现它的想法吗? 我尝试过使用HorizontalScrollView,但这也会导致其重新实现...
除了这两种方法,我没有看到其他办法... 有什么建议吗?
提前感谢
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#FFF" >
<include
android:id="@+id/menu_layout"
layout="@layout/menu_list"
android:visibility="invisible"/>
<include
android:id="@+id/news_list_parent"
layout="@layout/main_news_list"
/>
</FrameLayout>
protected void applyTransformation(float interpolatedTime, Transformation t) {
int newOffset;
if(expanded) {
newOffset = 0;
newOffset = (int)(endOffset*(1-interpolatedTime));
} else {
newOffset = (int)(endOffset*(interpolatedTime));
}
view.scrollTo(-newOffset, 0);
}
endOffset是目标移动位置。在开始动画之前,我会将其设置好,并且要动画的View(在这种情况下是id为news_list_parent的View)已经在构造函数中设置好了。
但为了更好地理解它的工作原理,请创建一个按钮并添加监听器,然后执行以下操作:
if(viewBeneath.getVisibility() == View.INVISIBLE) {
viewBeneath.setVisibility(View.Visible);
viewToSlide.slideTo(-(width-50), 0);
}
if(viewBeneath.getVisibility() == View.VISIBLE) {
viewToSlide.slideTo(0, 0);
viewBeneath.setVisibility(View.Visible);
}
请将以下伪代码阅读一遍 =) 这是我最初的做法,但那段代码已经丢失了 :P

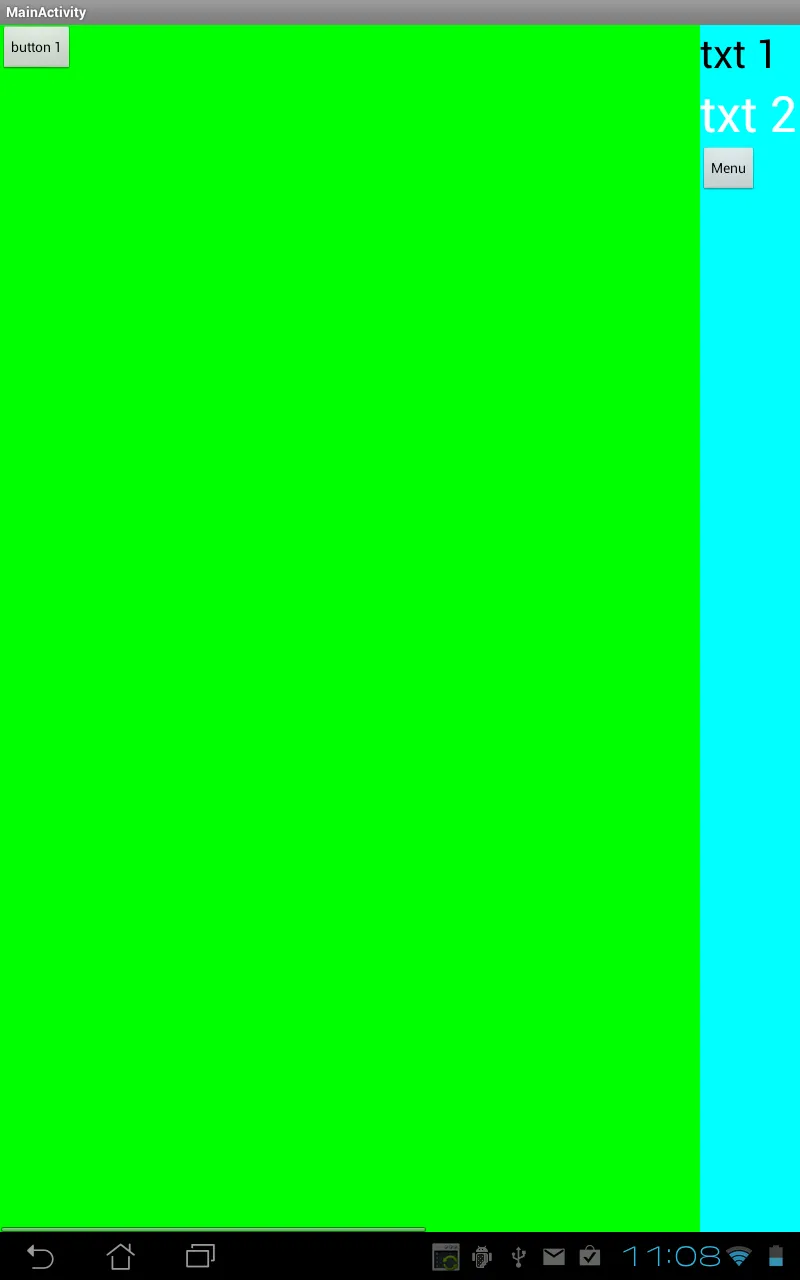
 以下是我的代码,类似于Facebook侧边栏:
以下是我的代码,类似于Facebook侧边栏:
package com.chaoshen.androidstudy.facebooklikesidemenubar;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.view.Display;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.FrameLayout;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends Activity{
private boolean Menu_Displayed=false;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Display display = getWindowManager().getDefaultDisplay();
final int width = display.getWidth();
// menu:
LinearLayout li_menu = new LinearLayout(this);
li_menu.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
li_menu.setOrientation(1);//1 is vertical
li_menu.setBackgroundColor(Color.GREEN);
Button btn1 = new Button(this);
btn1.setText("button 1");
btn1.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
li_menu.addView(btn1);
//body:
final HorizontalScrollView hsv = new HorizontalScrollView(this){
@Override
// do not let hsv consume the click itself. Then the view under the hsv will also consume the click
//so that the menu will be clicked
//when menu is not showed up, let hsv be the only view to consume the click.
//so that the menu will not be clicked
public boolean onTouchEvent(MotionEvent ev) {
if(Menu_Displayed){
return false;
}
else{
return true;
}
}
};
hsv.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
hsv.setBackgroundColor(Color.TRANSPARENT);
hsv.setHorizontalFadingEdgeEnabled(false);
hsv.setVerticalFadingEdgeEnabled(false);
final LinearLayout li_body = new LinearLayout(this);
li_body.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.FILL_PARENT));
li_body.setOrientation(0);//0 is horizantal
li_body.setBackgroundColor(Color.TRANSPARENT);
hsv.addView(li_body);
//body: place holder transparent
TextView placeholder = new TextView(this);
placeholder.setTextColor(Color.TRANSPARENT);
placeholder.setLayoutParams(new LayoutParams(width-100, LayoutParams.FILL_PARENT));
placeholder.setVisibility(View.INVISIBLE);
li_body.addView(placeholder);
//body: real content
LinearLayout li_content = new LinearLayout(this);
li_content.setLayoutParams(new LayoutParams(width, LayoutParams.FILL_PARENT));
li_content.setOrientation(1);//1 is vertical
li_content.setBackgroundColor(Color.CYAN);
TextView tv1 = new TextView(this);
tv1.setText("txt 1");
tv1.setTextSize(40);
tv1.setTextColor(Color.BLACK);
TextView tv2 = new TextView(this);
tv2.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT));
tv2.setTextSize(50);
tv2.setText("txt 2");
tv2.setTextColor(Color.WHITE);
//use this button to scroll
Button btn_showMenu = new Button(this);
btn_showMenu.setText("Menu");
btn_showMenu.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
btn_showMenu.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
hsv.post(new Runnable() {
@Override
public void run() {
if(Menu_Displayed){
hsv.smoothScrollTo(width-100, 0);
}
else{
hsv.smoothScrollTo(0, 0);
}
Menu_Displayed = !Menu_Displayed;
}
});
}
});
li_content.addView(tv1);
li_content.addView(tv2);
li_content.addView(btn_showMenu);
li_body.addView(li_content);
//add menu and body in to frame
FrameLayout mainFrame = new FrameLayout(this);
mainFrame.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
mainFrame.addView(li_menu);
mainFrame.addView(hsv);
//scroll to the body real content to block the menu
hsv.post(new Runnable() {
@Override
public void run() {
hsv.scrollBy(width-100, 0);
}
});
setContentView(mainFrame);
}
}
@Override
public void setContentView(View view) {
SlidingMenuLayout layout = new SlidingMenuLayout(this);
layout.setLayoutParams(new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT, 0.0F));
layout.addView(new MenuView(this));
layout.addView(view);
super.setContentView(layout);
}
openMenu()或closeMenu()对布局进行操作。
SlidingMenuLayout的代码可以在GitHub项目页面上找到: