在 ng-repeat 块中使用 ng-show 指令时,我遇到了问题。
布尔值似乎没有被正确地传递给 ng-show...
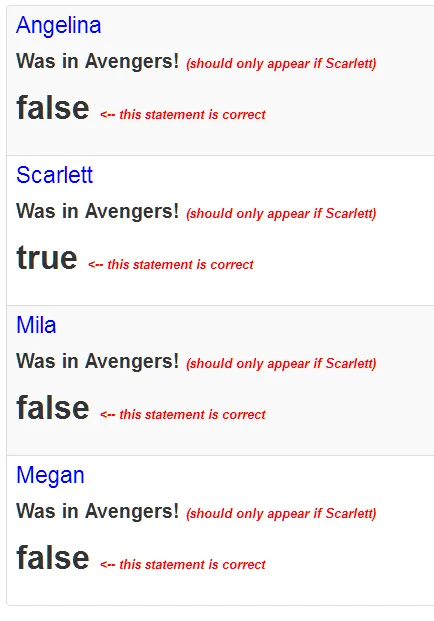
为了说明我的意思,这里是我在 JSFiddle 中创建的示例截图:

以下是一些示例标记:
<table ng-controller="ActressController" class="table table-bordered table-striped">
<tr ng-repeat="actress in actressList">
<td>
<span class="actress-name">{{ actress.name }}</span>
<h4 ng-show="{ actress.name == 'Scarlett' }">Was in Avengers! <span class="note">(should only appear if Scarlett)</span></h4>
<h2>{{ actress.name == 'Scarlett'}} <span class="note"><-- this statement is correct</span></h2>
</td>
</tr>
</table>
以下是一个控制器示例:
function ActressController($scope) {
$scope.actressList = [
{
name: "Angelina"
}, {
name: "Scarlett"
}, {
name: 'Mila'
}, {
name: 'Megan'
}
]
}
你们有什么想法,我可能做错了什么吗?