你可以在 ComboBox 的 SelectedItem 上创建一个 ValidationRule,这样你就可以让用户界面告诉用户他们需要做些什么。
例子:
验证规则:
public class SelectionValidationRule : ValidationRule
{
public override ValidationResult Validate(object value, System.Globalization.CultureInfo cultureInfo)
{
return value == null
? new ValidationResult(false, "Please select one")
: new ValidationResult(true, null);
}
}
组合框:
<ComboBox ItemsSource="{Binding Items}" >
<ComboBox.SelectedItem>
<Binding Path="SelectedItem">
<Binding.ValidationRules>
<local:SelectionValidationRule ValidatesOnTargetUpdated="True"/>
</Binding.ValidationRules>
</Binding>
</ComboBox.SelectedItem>
</ComboBox>
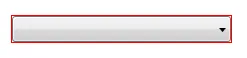
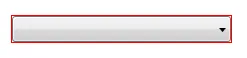
这将以红色轮廓ComboBox.

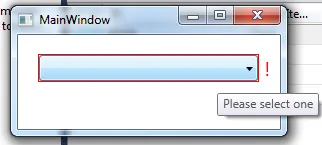
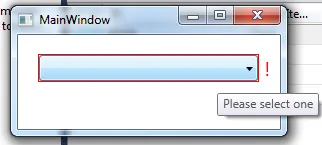
当然它是WPF,因此您可以自定义一切,因此您可以添加一个失败的Validation的ControlTemplate并将验证消息作为ToolTip。
<Window x:Class="WpfApplication9.MainWindow"
xmlns="http:
xmlns:x="http:
xmlns:local="clr-namespace:WpfApplication9"
Title="MainWindow" Height="132" Width="278" Name="UI">
<Window.Resources>
<!--If there is a validation error, show in tooltip-->
<Style TargetType="ComboBox" >
<Style.Triggers>
<Trigger Property="Validation.HasError" Value="true">
<Setter Property="ToolTip" Value=", Path=(Validation.Errors)[0].ErrorContent}"/>
</Trigger>
</Style.Triggers>
</Style>
<!--Create a template to show if validation fails-->
<ControlTemplate x:Key="ErrorTemplate">
<DockPanel>
<Border BorderBrush="Red" BorderThickness="1" >
<AdornedElementPlaceholder/>
</Border>
<TextBlock Foreground="Red" FontSize="20" Text=" ! " />
</DockPanel>
</ControlTemplate>
</Window.Resources>
<Grid DataContext="">
<ComboBox ItemsSource="" Margin="21,20,22,48" Validation.ErrorTemplate="">
<ComboBox.SelectedItem>
<Binding Path="SelectedItem">
<Binding.ValidationRules>
<local:SelectionValidationRule ValidatesOnTargetUpdated="True"/>
</Binding.ValidationRules>
</Binding>
</ComboBox.SelectedItem>
</ComboBox>
</Grid>
</Window>
结果: