我该如何在WMD编辑器中添加一个新按钮,就像code按钮一样?如果我点击按钮,选定的文本将像代码按钮一样添加一个<info></info>标记。
1个回答
3
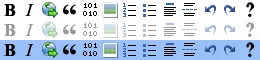
仓库有一个更新版本,叫做wmd-new。正如StackOverflow博客所描述的那样,这个版本使用CSS精灵以提高性能。因此,工具栏是一个单一的图形:

在该仓库中有一个PSD(Photoshop)文件,您可以编辑工具栏。基本上,您需要将新按钮添加到wmd.css和wmd.js文件中。在CSS的第93行附近查找,您会看到:
/* sprite button slicing style information */
#wmd-button-bar #wmd-bold-button {left: 0px; background-position: 0px 0;}
#wmd-button-bar #wmd-italic-button {left: 25px; background-position: -20px 0;}
#wmd-button-bar #wmd-spacer1 {left: 50px;}
#wmd-button-bar #wmd-link-button {left: 75px; background-position: -40px 0;}
#wmd-button-bar #wmd-quote-button {left: 100px; background-position: -60px 0;}
#wmd-button-bar #wmd-code-button {left: 125px; background-position: -80px 0;}
#wmd-button-bar #wmd-image-button {left: 150px; background-position: -100px 0;}
#wmd-button-bar #wmd-spacer2 {left: 175px;}
#wmd-button-bar #wmd-olist-button {left: 200px; background-position: -120px 0;}
#wmd-button-bar #wmd-ulist-button {left: 225px; background-position: -140px 0;}
#wmd-button-bar #wmd-heading-button {left: 250px; background-position: -160px 0;}
#wmd-button-bar #wmd-hr-button {left: 275px; background-position: -180px 0;}
#wmd-button-bar #wmd-spacer3 {left: 300px;}
#wmd-button-bar #wmd-undo-button {left: 325px; background-position: -200px 0;}
#wmd-button-bar #wmd-redo-button {left: 350px; background-position: -220px 0;}
#wmd-button-bar #wmd-help-button {right: 0px; background-position: -240px 0;}
请注意原始的
wmd-button-bar 样式以及上面如何使用 left。- Brian Lyttle
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接