我正在尝试在我的网页上添加谷歌地图。当您单击地图上的标记时,我想在弹出气泡中添加一个表单。
API文档说明domready事件会在附加到InfoWindow内容的DOM中触发。如果您正在动态构建信息窗口内容,则可能希望监视此事件。
"当包含InfoWindow内容的DOM被附加到DOM中时,将触发该事件。 如果您正在动态构建信息窗口内容,则可能希望监视此事件。"
如何监听此事件?
这是文档。
我正在尝试在我的网页上添加谷歌地图。当您单击地图上的标记时,我想在弹出气泡中添加一个表单。
API文档说明domready事件会在附加到InfoWindow内容的DOM中触发。如果您正在动态构建信息窗口内容,则可能希望监视此事件。
"当包含InfoWindow内容的DOM被附加到DOM中时,将触发该事件。 如果您正在动态构建信息窗口内容,则可能希望监视此事件。"
如何监听此事件?
这是文档。
我刚刚自己解决了一个类似的问题。要监听domready事件,请使用以下语法:
infoWindow = new google.maps.InfoWindow();
google.maps.event.addListener(infoWindow, 'domready', function() {
// whatever you want to do once the DOM is ready
});
google.maps.event.addListener()事件等待infowindow HTML结构'domready'的创建和定义的样式应用于infowindow打开之前。
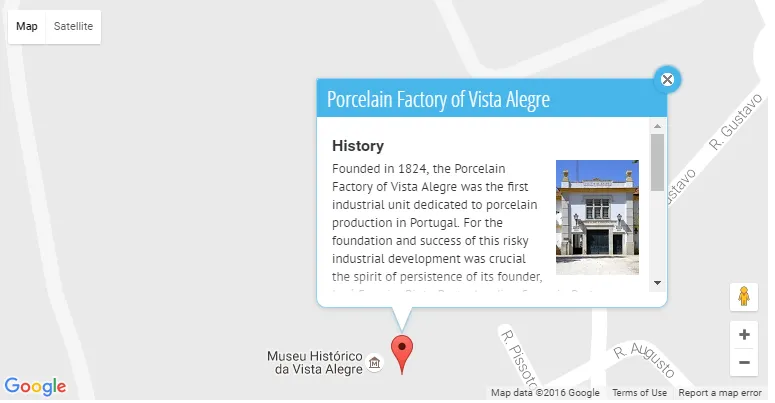
我已经使用过这个例子:
google.maps.event.addListener(infowindow, 'domready', function() {
// Reference to the DIV which receives the contents of the infowindow using jQuery
var iwOuter = $('.gm-style-iw');
var iwBackground = iwOuter.prev();
// Remove the background shadow DIV
iwBackground.children(':nth-child(2)').css({'display' : 'none'});
// Remove the white background DIV
iwBackground.children(':nth-child(4)').css({'display' : 'none'});
});
那么
.gm-style-iw {
width: 350px !important;
top: 0 !important;
left: 0 !important;
background-color: #fff;
box-shadow: 0 1px 6px rgba(178, 178, 178, 0.6);
border: 1px solid rgba(72, 181, 233, 0.6);
border-radius: 2px 2px 0 0;
}
 参考:
http://en.marnoto.com/2014/09/5-formas-de-personalizar-infowindow.html
谢谢。
参考:
http://en.marnoto.com/2014/09/5-formas-de-personalizar-infowindow.html
谢谢。var contentString = 'your form here';
var infowindow = new google.maps.InfoWindow({
content: contentString
});
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title:"My Form"
});
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map,marker);
});