我正在使用DataTables 1.10+和按钮的列可见性模块(colvis),并希望将隐藏的列放在可折叠的子行中,就像响应式扩展在“详细信息”行中所做的一样。不过我不想要响应式功能。
是否可能仅使用响应式插件的“子行”功能或“关闭”根据窗口宽度自动调整列可见性?
简而言之:
colvis是必需的,允许用户显示和隐藏列- 隐藏列应该在可折叠的“子行”中
- 表格不应具有响应式功能(如果使用响应式扩展)
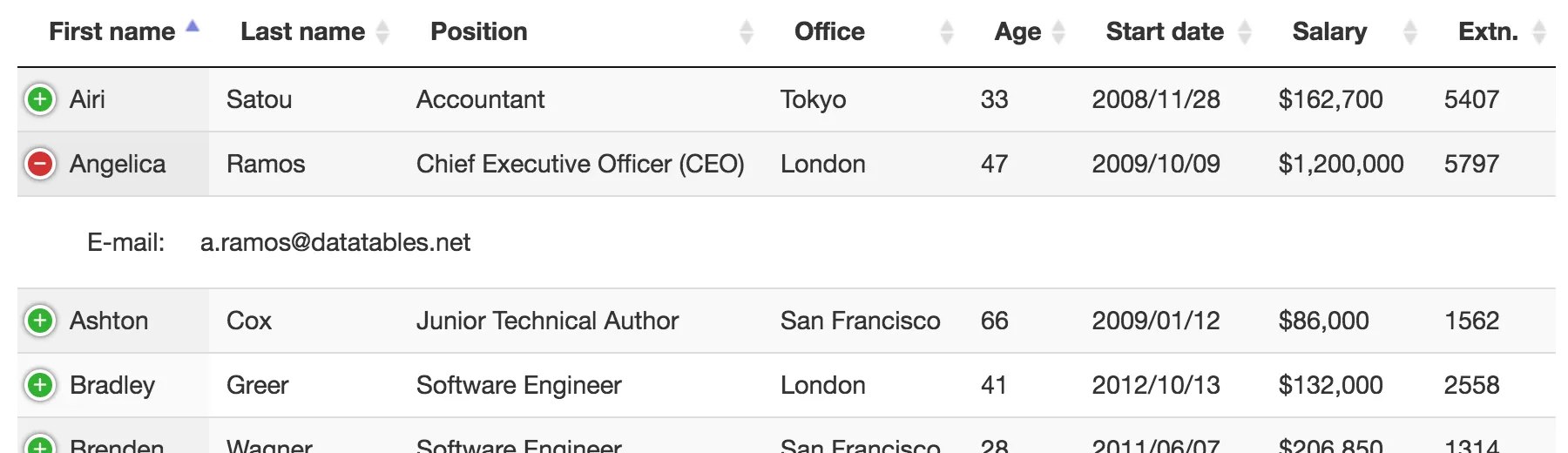
响应式插件的子行:

我的DataTables初始化:
var oTable = $('#table_sd').DataTable({
'dom': 'Rrilp<"clear">ti<"clear">lp',
'processing': true,
'deferRender': true,
'Paging': true,
'pagingType': 'input',
'displayLength': 25,
'lengthMenu': [[10, 25, 50, 100, -1], [10, 25, 50, 100, 'Alle']],
'ordering': true,
'stateSave': false,
'responsive': false,
'columnDefs': [
{
'targets': [ 1, 2 ],
'orderable': false,
'searchable': false
}
],
'buttons': [
$.extend( true, {}, buttonCommon, {
'extend': 'print',
'text': 'Print',
'exportOptions': {
}
}),
{
'extend': 'collection',
'text': '<i class="icon fa fa-share-square-o"></i><span class="label">Export ...</span>',
'collectionLayout': 'fixed one-column',
'buttons': [
$.extend( true, {}, buttonCommon, {
'extend': 'copy',
'text': 'Copy'
}),
$.extend( true, {}, buttonCommon, {
'extend': 'excel',
'text': 'XLSX (Excel)'
}),
$.extend( true, {}, buttonCommon, {
'extend': 'csv',
'text': 'CSV (Excel)'
}),
$.extend( true, {}, buttonCommon, {
'extend': 'pdf',
'text': 'PDF A4',
'orientation': 'landscape',
'pageSize': 'A4'
}),
$.extend( true, {}, buttonCommon, {
'extend': 'pdf',
'text': 'PDF A3',
'orientation': 'landscape',
'pageSize': 'A3'
})
]
},
{
'extend': 'colvis',
'text': 'Show / Hide columns ...',
'columns': ':gt(5)',
'collectionLayout': 'fixed three-column',
'prefixButtons': [
{
'extend': 'colvisGroup',
'text': '<strong>All</strong>',
'show': ':hidden'
},
{
'extend': 'colvisGroup',
'text': '<strong>Default minimal</strong>',
'show': ':lt(7)',
'hide': ':visible:not(:lt(7))'
}
]
}
],
'colReorder': {
'realtime': false,
'fixedColumnsLeft': 6
}
});
谢谢