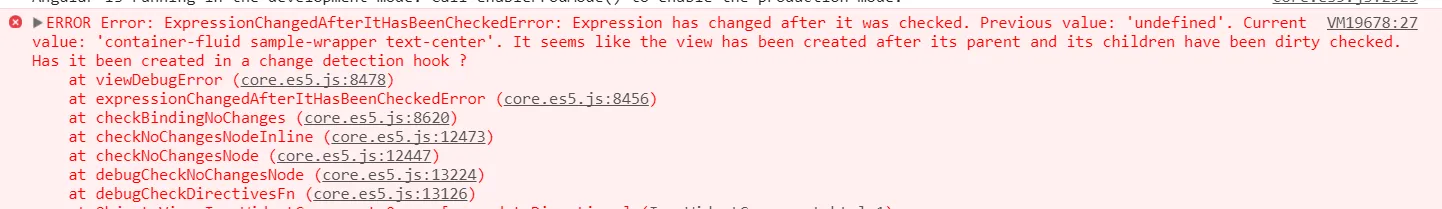
我知道在stack-overflow上已经有很多相同的问题,并尝试了不同的解决方案来避免运行时错误,但是没有一个适用于我。
组件和HTML代码
export class TestComponent implements OnInit, AfterContentChecked {
@Input() DataContext: any;
@Input() Position: any;
sampleViewModel: ISampleViewModel = { DataContext: : null, Position: null };
constructor(private validationService: IValidationService, private modalService: NgbModal, private cdRef: ChangeDetectorRef) {
}
ngOnInit() {
}
ngAfterContentChecked() {
debugger;
this.sampleViewModel.DataContext = this.DataContext;
this.sampleViewModel.Position = this.Position;
}
<div class="container-fluid sample-wrapper text-center" [ngClass]="sampleViewModel.DataContext?.Style?.CustomCssClass +' samplewidget-'+ sampleViewModel.Position?.Columns + 'x' + sampleViewModel.Position?.Rows">
//some other html here
</div>
在我解决问题后,我已经确定了几个问题。
首先,通过使用DynamicComponentResolver动态加载该子组件,并传递如下输入值。
ngAfterViewInit() {
this.renderWidgetInsideWidgetContainer();
}
renderWidgetInsideWidgetContainer() {
let component = this.storeFactory.getWidgetComponent(this.dataSource.ComponentName);
let componentFactory = this._componentFactoryResolver.resolveComponentFactory(component);
let viewContainerRef = this.widgetHost.viewContainerRef;
viewContainerRef.clear();
let componentRef = viewContainerRef.createComponent(componentFactory);
debugger;
(<IDataBind>componentRef.instance).WidgetDataContext = this.dataSource.DataContext;
(<IDataBind>componentRef.instance).WidgetPosition = this.dataSource.Position;
}
即使我将子组件的HTML更改为以下内容,我仍会收到相同的错误。只需添加一个Angular ngclass属性即可。
<div class="container-fluid ds-iconwidget-wrapper text-center" [ngClass]="Sample">
</div>
我的数据绑定和一切都正常。我需要在父组件上做些什么吗?我已经尝试了子组件中的所有生命周期事件。


this.renderWidgetInsideWidgetContainer();从ngAfterViewInit移动到ngOnInit。 - yurzui