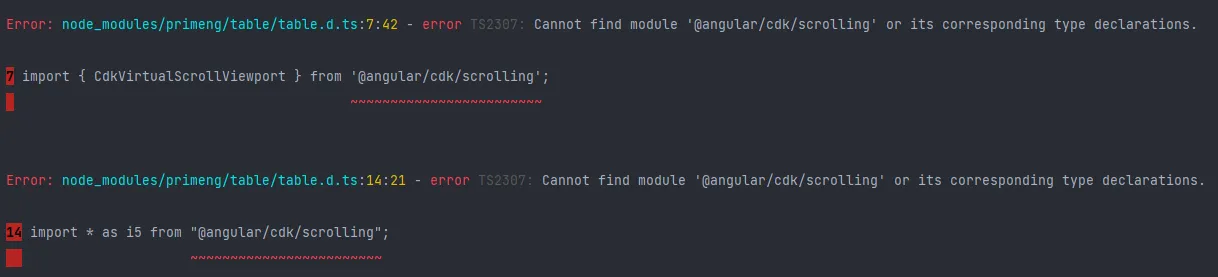
我遇到了一个错误:"Module not found: Error: Can't resolve '@angular/cdk/scrolling'",当我在app.module.ts中添加import TableModule from primeNG时。为什么会出现这个错误?我在primeNG文档https://www.primefaces.org/primeng/#/table中没有看到任何模块依赖关系的说明。
错误信息:
Failed to compile.
./node_modules/primeng/components/dropdown/dropdown.js
Module not found: Error: Can't resolve '@angular/cdk/scrolling' in '/Users/admin/angular/MovieApp/node_modules/primeng/components/dropdown'
import {TableModule} from 'primeng/table';
...
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,CarouselModule,FieldsetModule,BrowserAnimationsModule,LightboxModule,
ScrollPanelModule,TableModule
],...

npm install @angular/cdk --save- Fateme Fazli