我该如何在IIS Web服务器上托管Reactjs应用程序?
我使用npm run build命令,并替换了服务器上的文件,然后创建了一个新站点来引用这些文件。
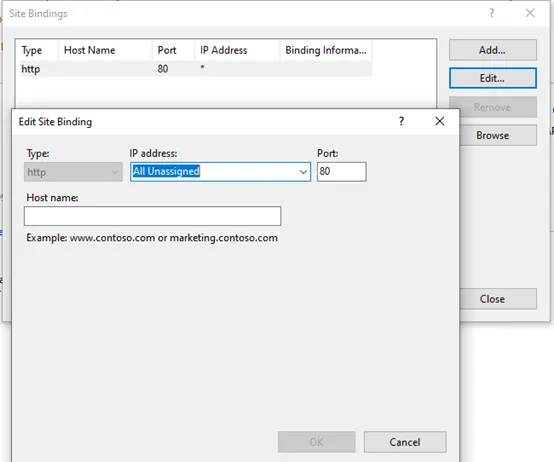
同时,我使用*号将所有IP绑定到80端口,但未能成功。
我该如何在IIS Web服务器上托管Reactjs应用程序?
我使用npm run build命令,并替换了服务器上的文件,然后创建了一个新站点来引用这些文件。
同时,我使用*号将所有IP绑定到80端口,但未能成功。



http://localhost
<?xml version="1.0"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="React Routes" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
<add input="{REQUEST_URI}" pattern="^/(api)" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
如果问题仍存在,请随时告诉我。