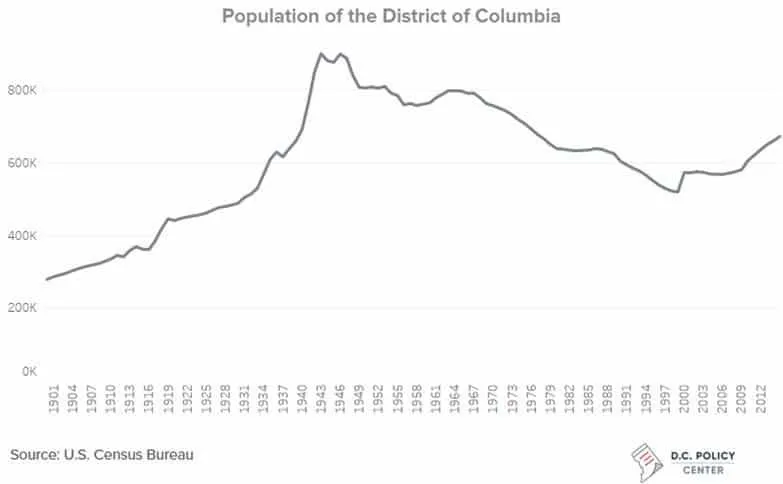
在我的条形图的右下角添加图片是否可行?我希望它看起来像这张图片:
这是我想要添加的图片链接:https://postimg.org/image/3zrzf3vpr/我需要在连接之前调整它的大小吗,还是可以在代码中进行操作?
这是我的 Plunker 链接:http://plnkr.co/edit/sekJlYevx2dw28zLuC4d?p=preview
我假设我可以使用下面的代码类似于添加文本的方式添加图片。不过,如果有更好的方法可以不基于 x 轴添加图片,那就太棒了。
svg.append("g")
.attr("class", "x axis")
.attr("transform", "translate(0," + height + ")")
.call(xAxis)
.append("text")
.attr("class", "label")
.attr("x", 170)
.attr("y", 40)
.style("text-anchor", "end")
.text("Source: D.C. Open Data, D.C. Policy Center");
但是我很难弄清楚确切的方法。