首先,我想这是一个很好的例子,展示了如何使用Bootstrap实现多级导航栏(这是我长期以来一直苦苦思索的问题)。
其次,我有一个问题,涉及到如何防止内容在导航栏上折叠。
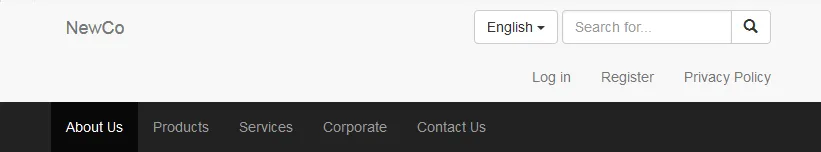
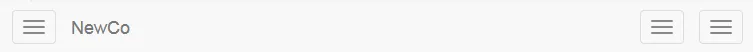
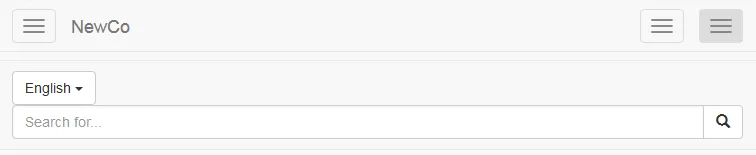
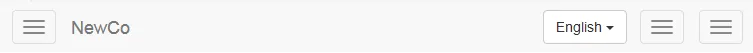
我的导航栏有三行,两个navbar-default和一个navbar-inverse,并且有三个按钮来控制每个部分在折叠时的状态:
代码:
我成功实现这一点的唯一方法是使用两个下拉按钮:一个在sm、md和lg上显示,另一个仅在xs上显示。我不特别喜欢这种方法,因为它会重复内容 - 即使内容不多,从许多角度来看,这也不是特别好的做法。
你有任何想法吗?
其次,我有一个问题,涉及到如何防止内容在导航栏上折叠。
我的导航栏有三行,两个navbar-default和一个navbar-inverse,并且有三个按钮来控制每个部分在折叠时的状态:
代码:
<nav class="navbar navbar-fixed-top">
<div class="navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button"
class="navbar-toggle collapsed pull-left"
data-toggle="collapse"
data-target="#megaNav"
aria-expanded="false"
aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<button type="button"
class="navbar-toggle collapsed"
data-toggle="collapse"
data-target="#siteNav"
aria-expanded="false"
aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<button type="button"
class="navbar-toggle collapsed"
data-toggle="collapse"
data-target="#authNav"
aria-expanded="false"
aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">NewCo</a>
</div>
<div id="siteNav" class="navbar-collapse collapse">
<form class="navbar-form navbar-right">
<div class="btn-group">
<button type="button"
class="btn btn-default dropdown-toggle"
data-toggle="dropdown"
aria-haspopup="true"
aria-expanded="false">
English <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">English</a></li>
<li><a href="#">French</a></li>
<li><a href="#">Spanish</a></li>
<li><a href="#">Italian</a></li>
<li><a href="#">German</a></li>
</ul>
</div>
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-default" type="button">
<span class="glyphicon glyphicon-search"></span>
</button>
</span>
</div>
</form>
</div>
</div>
</div>
<div class="navbar-default">
<div class="container">
<div id="authNav" class="collapse navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Log in</a></li>
<li><a href="#">Register</a></li>
<li><a href="#">Privacy Policy</a></li>
</ul>
</div>
</div>
</div>
<div class="navbar-inverse">
<div class="container">
<div id="megaNav" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">About Us</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Corporate</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</div>
</div>
</div>
</nav>
https://jsfiddle.net/7Ltspomz/
我成功实现这一点的唯一方法是使用两个下拉按钮:一个在sm、md和lg上显示,另一个仅在xs上显示。我不特别喜欢这种方法,因为它会重复内容 - 即使内容不多,从许多角度来看,这也不是特别好的做法。
你有任何想法吗?





class="row"吗?如果可以将行分开,那就可以解决你的问题了。 - Scott Selby