我正在使用alvarotrigo.com/fullPage/实现漂亮的全屏效果。同时我也在使用Bootstrap 3网格系统,如下所示:
<section id="section" class="section">
<div class="home">
<div class="container-fluid position-relative">
<div class="row">
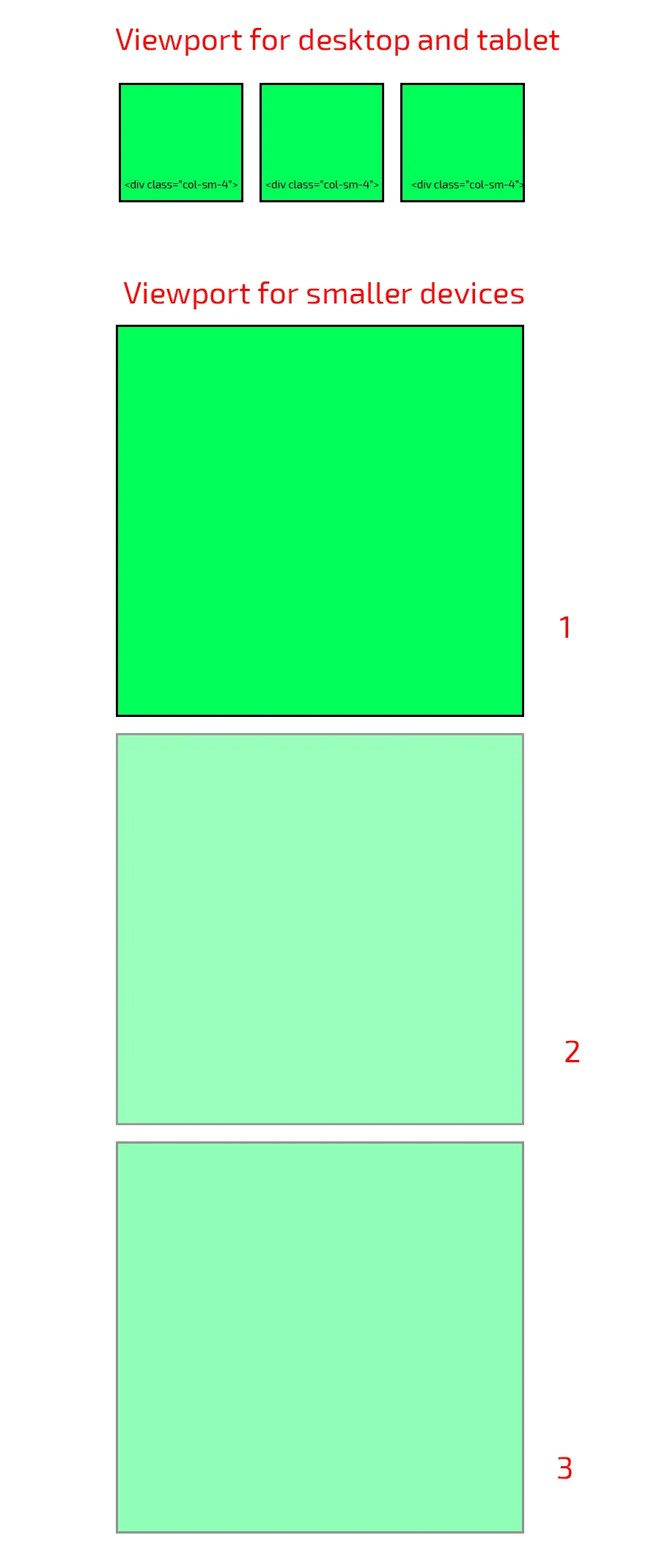
<div class="col-sm-4">
</div>
<div class="col-sm-4">
</div>
<div class="col-sm-4">
</div>
</div>
</div>
</div>
 我的问题是,我可以在fullpage.js上进行设置或进行一些调整,以便在向下滚动后脚本将显示这些div吗?谢谢。
我的问题是,我可以在fullpage.js上进行设置或进行一些调整,以便在向下滚动后脚本将显示这些div吗?谢谢。
fp-auto-heigh类,则不会生效。 - Alvaro