我有一个Safari问题(包括桌面版和iOS版),涉及一个简单的CSS翻转动画。我已经查看了所有类似的帖子和答案,但没有解决我的问题,所以我需要对此进行另一种尝试。
简而言之,我正在制作一个垂直百叶窗叠加翻转效果,以展示汽车玻璃贴膜。简化后,它看起来像这样:
<div class="blind"></div>
<div class="blind"></div>
<div class="blind"></div>
<div class="blind"></div>
<div class="blind"></div>
CSS的代码如下所示。
.blind {
position:relative;
width:calc(100% / 5);
height:500px;
-webkit-backface-visibility:hidden;
backface-visibility:hidden;
-webkit-transform-style:preserve-3d;
transform-style:preserve-3d;
}
.blind.flip-animation {
animation:flip 1s ease;
}
.blind:nth-child(2) { animation-delay:50ms; }
.blind:nth-child(3) { animation-delay:100ms; }
.blind:nth-child(4) { animation-delay:150ms; }
.blind:nth-child(5) { animation-delay:200ms; }
@keyframes flip {
0% {
-webkit-transform:perspective(800px) rotateY(0);
transform:perspective(800px) rotateY(0);
}
100% {
-webkit-transform:perspective(800px) rotateY(360deg);
transform:perspective(800px) rotateY(360deg);
}
}
.flip-animation类由IntersectionObserver触发,当容器在视图中时,但这与此无关。我尝试过不同的方法:只使用
to:transform:perspective(800px) rotate(1turn);的关键帧,我已经“尝试”了z-index,在动画中添加了单独的perspective:800px,有和没有-webkit-前缀,还在动画中添加了backface-visibility:hidden;和transform-style:preserve-3d;(也带有-webkit-前缀)。我尝试的所有事情在Chrome中都没有任何区别(无论如何它看起来都很好),但在Safari中闪烁并且表现不正确。就像百叶窗在“下面/后面”的表面之后翻转到不透明的背景(容器)后面一样。我是否遗漏了其他方法?
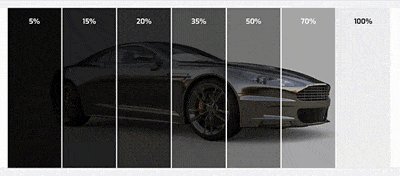
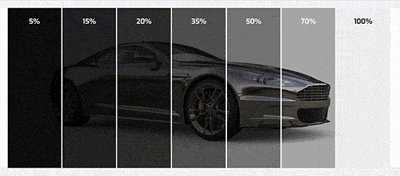
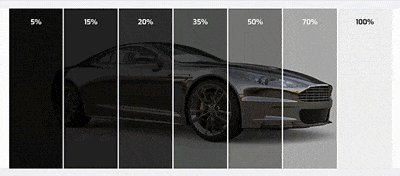
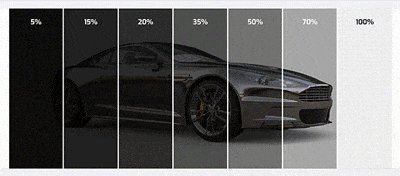
请参见以下图像以比较Chrome和Safari:Chrome:
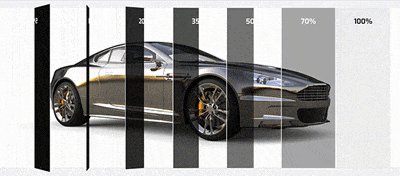
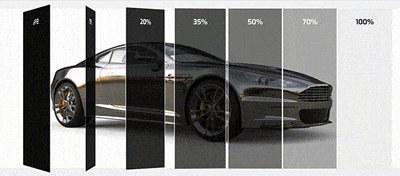
 Safari:
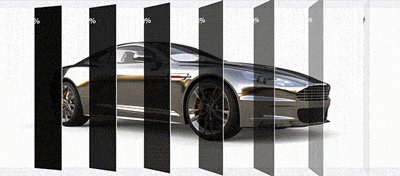
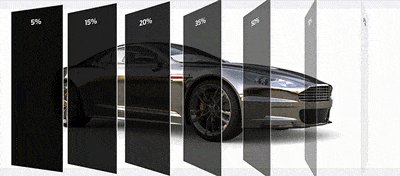
Safari: