使用 top 和 left 属性和使用 top 和 left 边距有什么区别?
我知道 top 和 left 通常用于 position:absolute 的情况,但我仍然想知道它们之间是否有任何重大区别。
例如:
position:absolute;
top:5px;
left:5px;
-vs-
margin-top:5px;
margin-left:5px;
主要区别在于绝对定位元素会被拉出内容流。
而相对定位元素也可能导致周围的内容模糊不清。
另一方面,边距是添加到元素大小中的,而周围的内容会相应地流动。
查看这个示例 fiddle,其中有一些差异。
当然,在某些情况下两种方法会产生相同的结果,但在正常情况下,这两种方法并不能简单地交换或比较。
Margin描述的是您的盒子和相邻盒子之间的间距。定位相对的盒子(即正常流中的一部分)将保持足够的空间,以满足每个盒子的“边距”要求(称为“边距折叠”)。
top和left则是位置属性,用于指定您的盒子所在的位置;对于绝对定位的盒子,这些值是相对于最近的包含盒子取值的,该包含盒子本身也是绝对定位的。 top / left / bottom / right属性指定了盒子及其边缘的位置,包括其边距。
简而言之,这两个概念完全不同。对于正常流动的盒子,应使用margin来控制相邻盒子之间的间距。
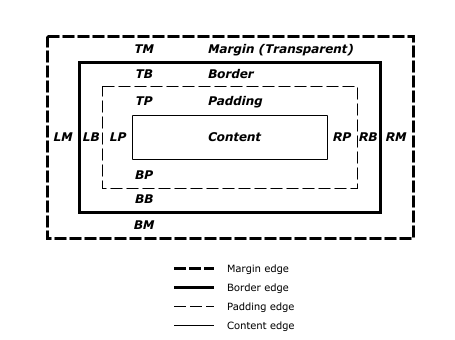
A 有一种语义上的区别。框盒偏移量,如top属性,指定一个框盒的外边距边缘(下图中虚线边缘)与参考边缘(对于绝对定位元素,即其包含块的上边缘)之间的偏移量。而外边距属性,如margin-top属性,则指定一个框盒的外边距区域的宽度(下图中虚边和实边之间的距离TM)。

B top 和 left 属性只适用于定位元素(即position属性值不为static的元素),而margin-top 和 margin-left 则适用于所有元素,除了表格显示类型为 table-caption、table 和 inline-table 的元素。