我正在更新我们的应用程序,使用 jVectorMap 替代 Flash。其中一些地图需要使用不同的颜色来着色国家,这很容易实现。
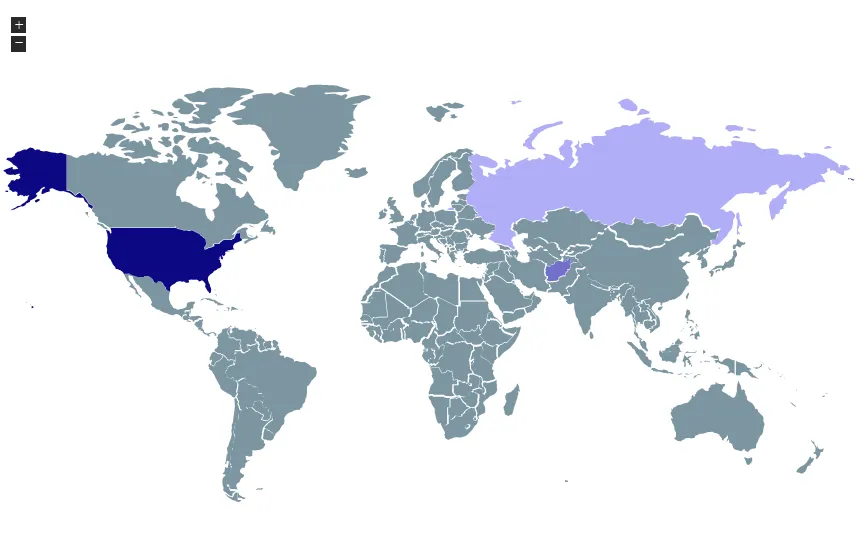
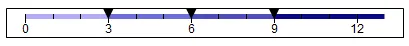
生成的地图如下所示:
有人知道这些中的任何部分是否可行吗?
<div id="world-map-color" style="width: 900px; height: 600px;"></div>
<script>
var myData = {
"AF": 36.63,
"RU": 11.58,
"US": 158.97
};
$('#world-map-color').vectorMap({
backgroundColor: "#FFFFFF",
regionStyle: {
initial: { fill: "#7C96A1" },
hover: { fill: "#A0D1DC" }
},
series: {
regions: [{
values: myData,
scale: ['#B0ADF7', '#0D0885'],
normalizeFunction: 'polynomial'
}]
}
});
</script>
生成的地图如下所示:


有人知道这些中的任何部分是否可行吗?
myData中最大和最小的值——分别为11.58和158.97)? - Snowy Coder Girlmap.series.regions[0].scale.minValue和map.series.regions[0].scale.maxValue。 - bjornd