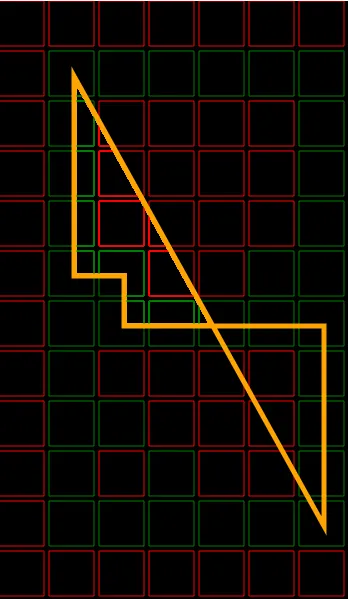
这种情况很难解释,所以让我用一张图片来说明:
创建的第一个图形内部的像素变亮。屏幕被清除成黑色,绘制了红色和绿色的框,然后绘制路径。到目前为止,我找到的唯一解决方法是将方框的线宽设置为2个像素,原因在这里here。
下面是用于绘制正方形的代码:
sctx.save();
sctx.strokeStyle = this.color;
sctx.lineWidth = this.width;
sctx.beginPath();
sctx.moveTo(this.points[0].x, this.points[0].y);
for (var i = 1; i < this.points.length; i++)
{
sctx.lineTo(this.points[i].x, this.points[i].y);
}
sctx.closePath();
sctx.stroke();
sctx.restore();
并且这些行:
sctx.save();
sctx.strokeStyle = 'orange';
sctx.lineWidth = 5;
console.log(sctx);
sctx.beginPath();
sctx.moveTo(this.points[0].x, this.points[0].y);
for (var i = 1; i < this.points.length; i++)
{
sctx.lineTo(this.points[i].x, this.points[i].y);
}
sctx.closePath();
sctx.stroke();
sctx.restore();
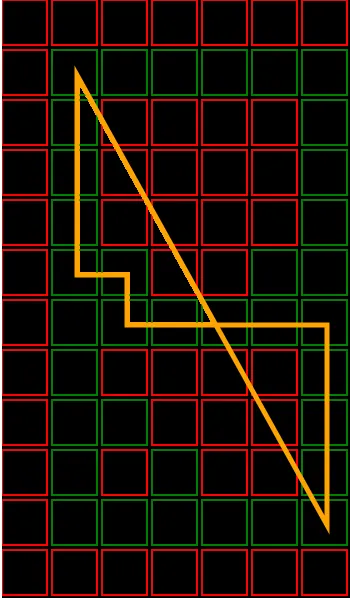
下面是同一情况下,用2像素的宽度绘制的盒子图片:

lineTo() 可能会影响 alpha 值吗?非常感谢任何帮助。
编辑:为了澄清,当从绘制路径中省略 sctx.closePath(); 时,同样会出现相同问题。
fillRect()而不是lineTo()— 如果您发布一个fiddle,我会给出正确的答案。 - Tom Roggero