我希望能够给多行文本的最后一行加下划线,或者至少营造这种效果。请仔细看以下示例,因为我想做一些棘手的事情。
A. 这是我想要发生的事情(
这个效果是为 CMS 设计的,因此我无法确定文本的精确长度。这意味着手动插入
__ 标记了应该加下划线的文本位置):A line of text that is long enough so that it wraps
to another line.
________________
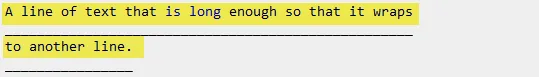
B. 这是我不想要的内容:
A line of text that is long enough so that it wraps
___________________________________________________
to another line.
________________
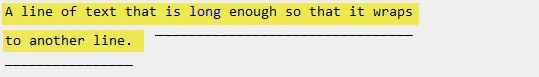
C. 或者这个:
A line of text that is long enough so that it wraps
to another line.
___________________________________________________
这个效果是为 CMS 设计的,因此我无法确定文本的精确长度。这意味着手动插入
<span> 或 <u> 标签不是一个选项。我也不想使用 javascript。我很清楚我想要的效果不是默认行为,这将需要一些棘手的 CSS/HTML 魔法。但我觉得可能是有可能实现的。如果你想不到方法,请不要提交答案。在你找到解决方案之前,所有事情都是不可能的。 之后:
之后: 从这些模拟图中可以看出,存在一些注意事项,并且并不能完全符合所要求的内容,但这或许可以作为一个起点。
从这些模拟图中可以看出,存在一些注意事项,并且并不能完全符合所要求的内容,但这或许可以作为一个起点。
border-bottom应用于周围的div上,而不是对文本进行下划线。 - IluTovborder-bottom只能实现问题中的第三个效果。 - emersonthis