我正在尝试使用CSS3 3D变换构建一个立方体。
对于这个例子,我只有两个面:
<section id="header-cube-container">
<div id="header-cube">
<figure></figure>
<figure></figure>
</div>
</section>
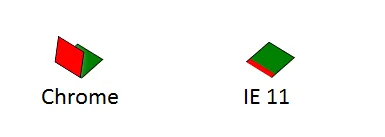
在其他浏览器上都能得到好的结果,但在IE 11上很奇怪。
我在绿色面(1)上有一个好的3D旋转和平移,但是垂直的红色面(2)却没有以3D显示出来。它只是在绿色面上的红色面的投影。

你可以在这个fiddle中看到结果。
PS:我进行了100度的旋转而不是90度,以便看到红色面在绿色面上的投影(如果角度为90度,则投影不可见)。
谢谢大家!