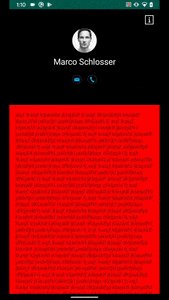
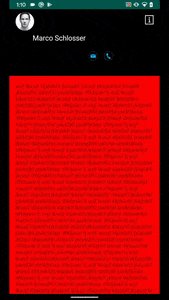
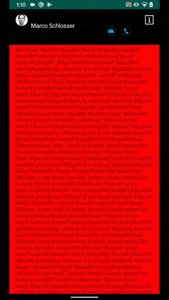
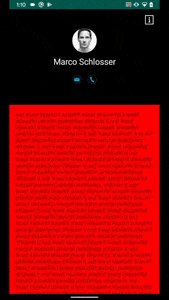
我正在尝试使用MotionLayout创建工具栏动画。除了TextView的高度和宽度设置为"wrap_content"时,当TextView的大小增加时,由于约束居中而部分闪烁,一切正常。如果我将TextView对齐到左侧,一切都按预期工作。这是已知的错误还是您有任何想法可以解决这个问题?
布局
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/motionLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF0000"
android:fitsSystemWindows="false">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="250dp"
android:theme="@style/AppTheme.AppBarOverlay">
<com.example.motionlayout.CollapsibleToolbar
android:id="@+id/constraintToolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:minHeight="56dp"
app:layoutDescription="@xml/scene_11_header"
app:layout_scrollFlags="scroll|enterAlways|snap|exitUntilCollapsed">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="64dp"
android:src="@drawable/maxmustermann" />
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Marco Schlosser"
android:textColor="#FFFFFF"/>
<ImageView
android:id="@+id/ivMail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/ic_mail" />
<ImageView
android:id="@+id/ivPhone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/ic_phone" />
<ImageView
android:id="@+id/ivInfo"
android:layout_width="24dp"
android:layout_height="24dp"
app:srcCompat="@drawable/ic_info_button" />
</com.example.motionlayout.CollapsibleToolbar>
</com.google.android.material.appbar.AppBarLayout>
<include layout="@layout/content_scrolling" />
场景
<Transition
app:constraintSetEnd="@id/end"
app:constraintSetStart="@id/start"
app:duration="1000"
app:motionInterpolator="linear">
<KeyFrameSet>
<KeyPosition
app:framePosition="30"
app:keyPositionType="deltaRelative"
app:motionTarget="@id/icon"
app:percentX="0.9"
app:percentY="0.1" />
<KeyPosition
app:framePosition="30"
app:keyPositionType="deltaRelative"
app:motionTarget="@id/name"
app:percentX="0.9"
app:percentY="0.1" />
</KeyFrameSet>
<ConstraintSet android:id="@+id/start">
<Constraint
android:id="@id/icon"
android:layout_width="wrap_content"
android:layout_height="64dp"
android:layout_marginTop="50dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Constraint
android:id="@id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/icon">
<CustomAttribute
app:attributeName="textSize"
app:customFloatValue="22"/>
</Constraint>
<Constraint
android:id="@id/ivMail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginBottom="50dp"
android:layout_marginEnd="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/ivPhone"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/name" />
<Constraint
android:id="@id/ivPhone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginBottom="50dp"
android:layout_marginStart="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toEndOf="@+id/ivMail"
app:layout_constraintTop_toBottomOf="@+id/name" />
<Constraint
android:id="@id/ivInfo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</ConstraintSet>
<ConstraintSet android:id="@+id/end">
<Constraint
android:id="@id/icon"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_marginStart="16dp"
android:layout_marginBottom="16dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<Constraint
android:id="@id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginBottom="16dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@id/icon">
<CustomAttribute
app:attributeName="textSize"
app:customFloatValue="14"/>
</Constraint>
<Constraint
android:id="@id/ivMail"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_marginEnd="16dp"
android:layout_marginBottom="16dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/ivPhone" />
<Constraint
android:id="@id/ivPhone"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_marginEnd="16dp"
android:layout_marginBottom="16dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/ivInfo" />
<Constraint
android:id="@id/ivInfo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
</ConstraintSet>
</Transition>