当使用 Paging Library 时,在
为了复制问题,请克隆此官方存储库,并将
我的代码在这里: MovieListFragment
以下是翻译的结果:
LoadState 为 Loading 时,将 GridLayoutManager 的 span 大小设置为 1。我尝试了这个解决方案,但它并没有起作用。为了复制问题,请克隆此官方存储库,并将
GridLayoutManager 设置在 SearchRepositoriesActivity 中。我的代码在这里: MovieListFragment
....
private val adapter = MoviesAdapter()
....
private fun initAdapter() {
val decoration = DividerItemDecoration(requireContext(), DividerItemDecoration.VERTICAL)
binding.rvMovies.addItemDecoration(decoration)
binding.rvMovies.layoutManager = GridLayoutManager(requireContext(), 2)
binding.rvMovies.isNestedScrollingEnabled = true
binding.rvMovies.adapter = adapter.withLoadStateFooter(
footer = MoviesLoadStateAdapter { adapter.retry() }
)
}
电影适配器
class MoviesAdapter(
) : PagingDataAdapter<Movie, MoviesAdapter.ViewHolder>(MOVIE_COMPARATOR) {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val view = ItemMovieListBinding.inflate(LayoutInflater.from(parent.context))
return ViewHolder(view)
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
val movie = getItem(position)
if (movie != null) {
val viewModel = MovieListItemViewModel(movie)
holder.bind(viewModel)
}
}
inner class ViewHolder(var viewBinding: ItemMovieListBinding) :
RecyclerView.ViewHolder(viewBinding.root) {
fun bind(viewModel: MovieListItemViewModel) {
viewBinding.viewModel = viewModel
}
}
companion object {
private val MOVIE_COMPARATOR = object : DiffUtil.ItemCallback<Movie>() {
override fun areItemsTheSame(oldItem: Movie, newItem: Movie): Boolean =
oldItem.id == newItem.id
override fun areContentsTheSame(oldItem: Movie, newItem: Movie): Boolean =
oldItem == newItem
}
}
}
电影加载状态适配器
class MoviesLoadStateAdapter(private val retry : () -> Unit) :
LoadStateAdapter<MoviesLoadStateAdapter.MoviesLoadStateViewHolder>()
{
override fun onBindViewHolder(holder: MoviesLoadStateViewHolder, loadState: LoadState) {
holder.bind(loadState)
}
override fun onCreateViewHolder(
parent: ViewGroup,
loadState: LoadState
): MoviesLoadStateViewHolder {
val view = LayoutInflater.from(parent.context)
.inflate(R.layout.item_movie_load_state_footer_view, parent, false)
val binding = ItemMovieLoadStateFooterViewBinding.bind(view)
return MoviesLoadStateViewHolder(binding, retry)
}
inner class MoviesLoadStateViewHolder(private val binding: ItemMovieLoadStateFooterViewBinding,
retry : ()-> Unit) :
RecyclerView.ViewHolder(binding.root) {
init {
binding.retryButton.setOnClickListener {
retry.invoke()
}
}
fun bind(loadState : LoadState){
if(loadState is LoadState.Error){
binding.errorMsg.text = loadState.error.localizedMessage
}
binding.progressBar.visibility = toVisibility(loadState is LoadState.Loading)
}
}
}
以下是翻译的结果:
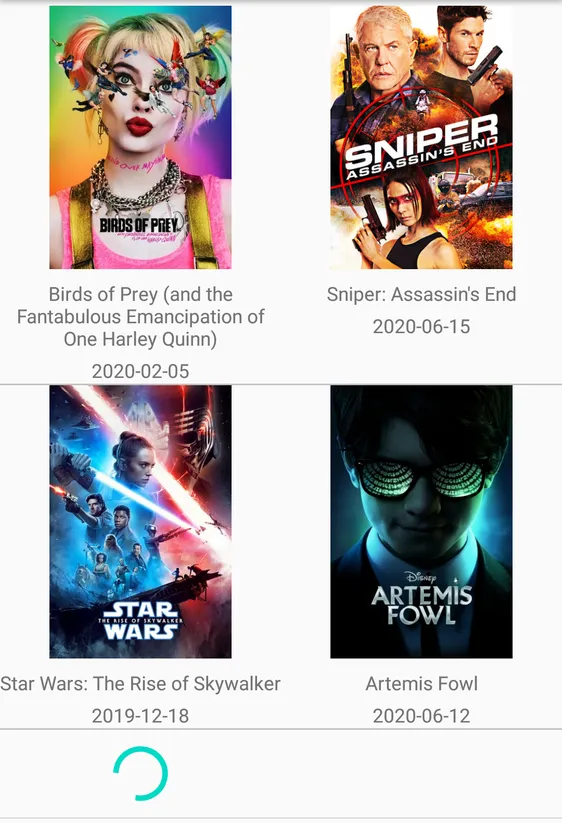
这里的目标是让 ProgressBar 显示在屏幕中央。