1个回答
10
使用UIView.animate和CGAffineTransform
准备工作
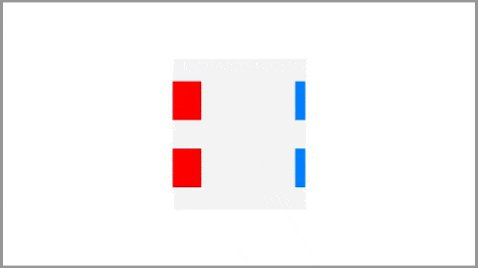
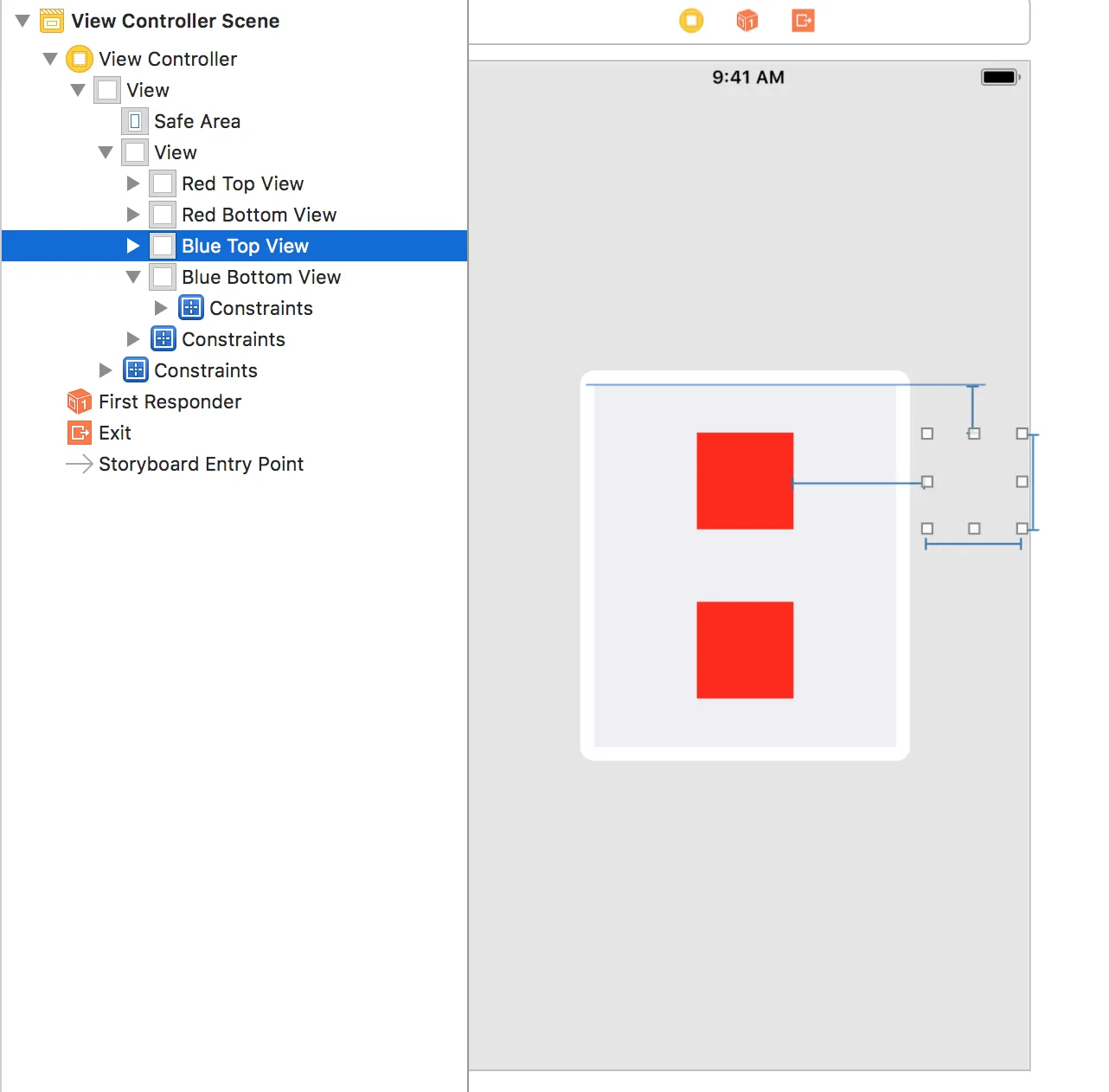
创建一个包含正方形的UIView。确保已启用剪裁ToBounds属性,然后将四个正方形添加到其中,蓝色的正方形嵌套在UIView中,但它们的坐标超出容器范围,因此它们会被剪裁。
接下来,当您想要移动它们时,只需将所有正方形向左平移x个单位即可。将此动作放入UIView.animate块中,iOS将为您执行动画。
UIView.animate(withDuration: 2.0) {
self.redTopView.transform = CGAffineTransform(translationX: -160, y: 0)
self.redBottomView.transform = CGAffineTransform(translationX: -160, y: 0)
self.blueTopView.transform = CGAffineTransform(translationX: -160, y: 0)
self.blueBottomView.transform = CGAffineTransform(translationX: -160, y: 0)
}
- Serdnad
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接