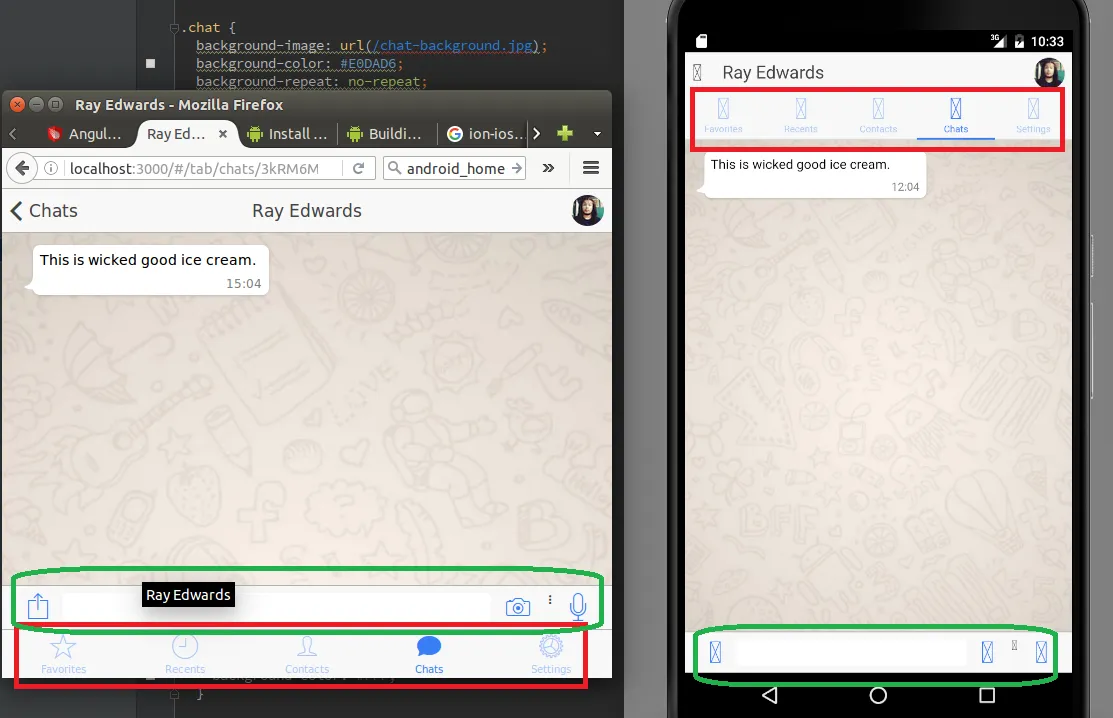
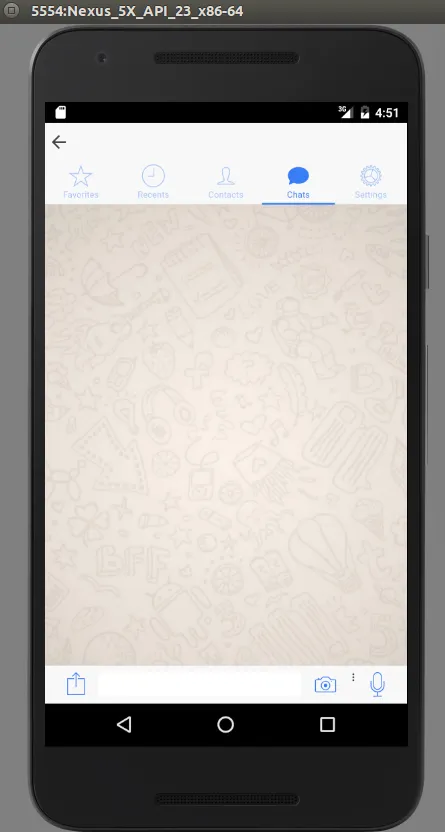
Ionic图标在Android模拟器中无法显示
4
- Dmitry
3
1你解决了这个问题吗?我今天也遇到了同样的问题。 - Dave Morris
还没有。这可能是由于字体大小不正确(图标实际上来自字体),缺少字体或错误的ionic版本引起的。此外,css类与Android无关,而与ios有关。如果您找到解决方案,请告诉我。 - Dmitry
这个问题的解决方案在这里描述:https://github.com/DAB0mB/angular-meteor-whatsapp/issues/12#issuecomment-217470054 - Dave Morris
1个回答
1
meteor remove fourseven:scss
meteor remove meteoric:ionic-sass
meteor remove meteoric:ionicons-sass
meteor add fourseven:scss@2.0.0
meteor add meteoric:ionic-sass
meteor add meteoric:ionicons-sass
请让Meteor完成构建。将以下内容作为每个*.scss文件的第一行添加:
@import '***<path to your prj root like ../../>***.meteor/local/build/programs/server/assets/packages/meteoric_ionicons-sass/ionicons';
- Dmitry
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 5 React-Native - 在 Android 模拟器中无法显示图片
- 6 Android模拟器API 26无法显示自适应图标。
- 10 如何在Android模拟器中隐藏应用程序图标?
- 4 Ionic如何决定启动哪个Android模拟器?
- 4 Android 应用在 Android Studio 模拟器中无法显示
- 4 Android 在状态栏中显示图标
- 8 无法在Genymotion Android模拟器中运行ionic 2应用程序
- 6 Ionic应用程序显示正在Android模拟器中运行,但实际上并没有运行。
- 5 使用“ionic emulate android”命令时,Android模拟器无法安装应用程序。
- 4 Ionic与Capacitor在IntelliJ中无法运行Android模拟器