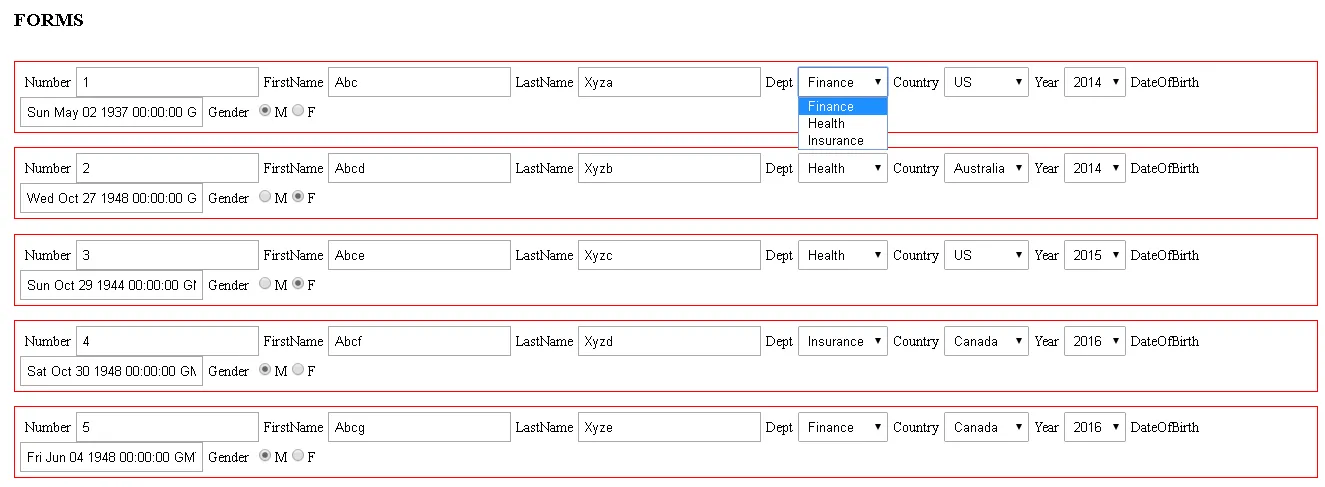
我有一个任务是生成表单Excel表格,其中我必须根据提供的数据类型设计表单。例如:
 我正在尝试从上面的Excel数据中制作JSON模式,以便我可以将其插入到MongoDB中动态生成表单。
我正在尝试从上面的Excel数据中制作JSON模式,以便我可以将其插入到MongoDB中动态生成表单。
以下是我正在尝试实现的代码:
期望的JSON输出:
上面是我试图在MEANSTACK中实现的代码。
任何帮助将不胜感激。
 我正在尝试从上面的Excel数据中制作JSON模式,以便我可以将其插入到MongoDB中动态生成表单。
我正在尝试从上面的Excel数据中制作JSON模式,以便我可以将其插入到MongoDB中动态生成表单。以下是我正在尝试实现的代码:
var workbook = XLSX.readFile(req.file.path);
//console.log(workbook);
var result = {};
workbook.SheetNames.forEach(function (sheetName) {
var roa = XLSX.utils.sheet_to_row_object_array(workbook.Sheets[sheetName]);
if (roa.length > 0) {
result = roa;
}
});
//return result;
//console.log(result);
var jsonData = {};
var dropdown = {};
var attrTypes = result[0];
//console.log(attrTypes);
for (var i = 1; i < result.length; i++) {
var obj = result[i];
//console.log(obj);
for (var key in obj) {
var attrName = key;
var attrValue = obj[key];
if (attrTypes[attrName]) {
var type = attrTypes[attrName].toLowerCase().replace(/ /g, ''); // Means type is given
//console.log(type);
if (type === "selectbox") {
console.log(attrValue);
//var dropdown = attrValue;
//console.log(dropdown);
}
} else {
//console.log(type); // Means type is not given
jsonData = attrName + ":" + attrValue;
//console.log(jsonData);
}
}
}
期望的JSON输出:
[
{
Number : 1,
FirstName : "Abc",
LastName : "Xyza",
Dept: ['Finance','Health','Insurance'],
Country : ['US','Australia','Canada'],
Year : ['2014','2015','2016'],,
DateofBirth" : new Date(1937,05,02),
Gender : ['M','F']
},
{
Number : 2,
FirstName : "Abcd",
LastName : "Xyzb",
Dept: ['Finance','Health','Insurance'],
Country : ['US','Australia','Canada'],
Year : ['2014','2015','2016'],,
DateofBirth" : new Date(1948,10,27),
Gender : ['M','F']
}
.
.
and so on
]
上面是我试图在MEANSTACK中实现的代码。
任何帮助将不胜感激。

console.log。能否给我们提供这些日志的输出结果?请添加一些前缀,例如console.log("attrValue="+attrValue);。 - Dominique Fortin