我正在尝试访问我的对象中的一个值:
<input type="text" name="address-search"
placeholder="43 Roxling Drive Boston, MA"
class="ui-autocomplete-input ui-corner-all" autocomplete="off">
select: function( event, ui ) {
console.log(ui);
$('input[name="address-search"]').val(ui.item.label);
}
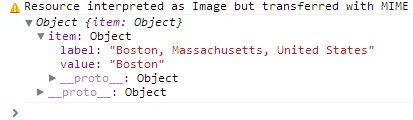
这是console.log调用的结果:

奇怪的地方在这里:
如果我调用console.log(ui.item.label),我会得到:Boston, Massachusetts, United States。
但是当我调用$('input[name="address-search"]').val(ui.item.label);时,我只得到了Boston。有任何想法为什么会发生这种情况吗?