我是一个JQuery Mobile新手。我非常喜欢它,但我有两个基本问题:
1- 我可以在iPhone上离线测试应用吗?
我知道如何在有互联网连接时查看应用程序,甚至如何创建图标。但是如果我没有互联网连接,我不知道如何查看应用程序。
2- 我想我可以像任何应用程序一样将使用jQuery Mobile制作的HTML和CSS发送给苹果。而且它会离线工作。这是正确的吗?
有没有经验丰富的人用JQuery Mobile开发应用程序并在应用商店中运行?
我是一个JQuery Mobile新手。我非常喜欢它,但我有两个基本问题:
1- 我可以在iPhone上离线测试应用吗?
我知道如何在有互联网连接时查看应用程序,甚至如何创建图标。但是如果我没有互联网连接,我不知道如何查看应用程序。
2- 我想我可以像任何应用程序一样将使用jQuery Mobile制作的HTML和CSS发送给苹果。而且它会离线工作。这是正确的吗?
有没有经验丰富的人用JQuery Mobile开发应用程序并在应用商店中运行?
/images中。<!DOCTYPE html>
<html>
<head>
<title>Offline</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="taifun.min.css" />
<link rel="stylesheet" href="jquery.mobile.structure-1.2.0.min.css" />
<script src="jquery-1.8.0.min.js"></script>
<script src="jquery.mobile-1.2.0.min.js"></script>
</head>
<body>
<div data-role="content">
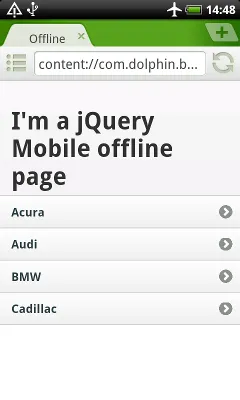
<h1>I'm a jQuery Mobile offline page</h1>
<ul data-role="listview">
<li><a href="#">Acura</a></li>
<li><a href="#">Audi</a></li>
<li><a href="#">BMW</a></li>
<li><a href="#">Cadillac</a></li>
</ul>
</div><!--/content -->
</body>
</html>
HTC Desire 的截图