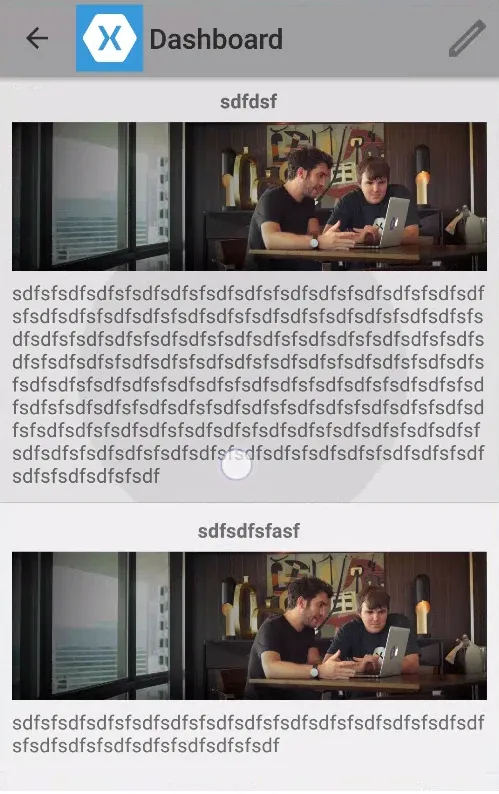
我有一个使用自定义ViewCell的ListView,用于显示文章。但是当您选择一个项目时,它会显示材料设计的波纹/选择效果。
Xaml:
<ListView HasUnevenRows="True" ItemsSource="{Binding NewsArticles}" IsPullToRefreshEnabled="True">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout Padding="10">
<Label Text="{Binding Title}" HorizontalOptions="Center" FontAttributes="Bold" />
<Image Source="{Binding ImageUrl}" IsVisible="{Binding HasImage}" />
<Label Text="{Binding Content}"></Label>
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
如何去掉涟漪效果?