定制化的TextInputLayout Android
17
- dreamfire
1
请发布您已经尝试过的代码。 - Umair Farooq
2个回答
24
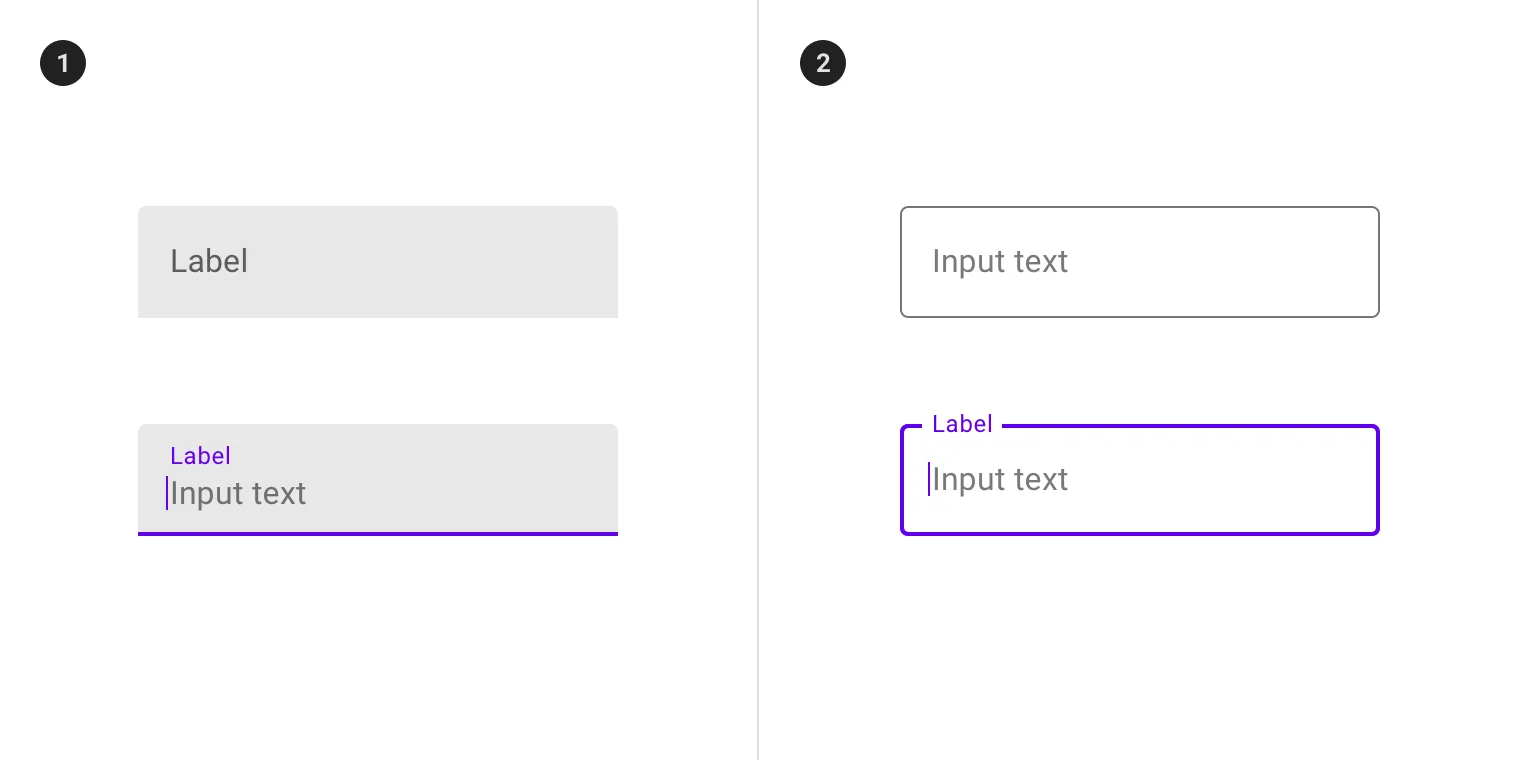
您应该在概述框中使用Material Design样式。只需简单地使用:
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
TextInputLayout中。请参见Material Design指南中的Android文本字段。
- Francis
18
这里有一个解决方法:
1. 按照以下方式设计你的
layout结构:
activity_test.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp"
android:background="@android:color/white">
<!-- Username -->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<View
android:layout_width="match_parent"
android:layout_height="52dp"
android:layout_marginTop="10dp"
android:background="@drawable/bg_rounded_input_field" />
<TextView
android:id="@+id/text_dummy_hint_username"
android:layout_width="wrap_content"
android:layout_height="2dp"
android:layout_marginTop="10dp"
android:layout_marginLeft="16dp"
android:paddingLeft="4dp"
android:paddingRight="4dp"
android:text="Username"
android:textSize="16sp"
android:background="@android:color/white"
android:visibility="invisible"/>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:hint="Username"
android:textColorHint="@android:color/black"
app:hintTextAppearance="@style/HintTextStyle">
<EditText
android:id="@+id/edit_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text|textCapWords"
android:maxLines="1"
android:backgroundTint="@android:color/transparent"/>
</android.support.design.widget.TextInputLayout>
</RelativeLayout>
<!-- Password -->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp">
<View
android:layout_width="match_parent"
android:layout_height="52dp"
android:layout_marginTop="10dp"
android:background="@drawable/bg_rounded_input_field" />
<TextView
android:id="@+id/text_dummy_hint_password"
android:layout_width="wrap_content"
android:layout_height="2dp"
android:layout_marginTop="10dp"
android:layout_marginLeft="16dp"
android:paddingLeft="4dp"
android:paddingRight="4dp"
android:text="Password"
android:textSize="16sp"
android:background="@android:color/white"
android:visibility="invisible"/>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:hint="Password"
android:textColorHint="@android:color/black"
app:hintTextAppearance="@style/HintTextStyle">
<EditText
android:id="@+id/edit_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:maxLines="1"
android:backgroundTint="@android:color/transparent"/>
</android.support.design.widget.TextInputLayout>
</RelativeLayout>
</LinearLayout>
2. 使用下面的drawable文件
bg_rounded_input_field.xml实现圆角效果。
res/drawable/bg_rounded_input_field.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<stroke
android:color="@android:color/black"
android:width="2dp">
</stroke>
<corners
android:radius="8dp">
</corners>
</shape>
3. 通过添加属性
app:hintTextAppearance="@style/HintTextStyle"使用以下HintTextStyle到TextInputLayout中。
res/values/styles.xml
<style name="HintTextStyle" parent="TextAppearance.Design.Hint">
<item name="android:textSize">16sp</item>
</style>
4. 最后,在您的
Activity中,只需在focus更改期间show/hideTextViewtext_dummy_hint_username和text_dummy_hint_password。顺便说一下,我使用了具有延迟
100毫秒的Handler来显示虚拟提示TextView,以与TextInputLayout提示文本animation同步。
TestActivity.java
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
public class TestActivity extends AppCompatActivity {
TextView textDummyHintUsername;
TextView textDummyHintPassword;
EditText editUsername;
EditText editPassword;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
textDummyHintUsername = (TextView) findViewById(R.id.text_dummy_hint_username);
textDummyHintPassword = (TextView) findViewById(R.id.text_dummy_hint_password);
editUsername = (EditText) findViewById(R.id.edit_username);
editPassword = (EditText) findViewById(R.id.edit_password);
// Username
editUsername.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (hasFocus) {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
// Show white background behind floating label
textDummyHintUsername.setVisibility(View.VISIBLE);
}
}, 100);
} else {
// Required to show/hide white background behind floating label during focus change
if (editUsername.getText().length() > 0)
textDummyHintUsername.setVisibility(View.VISIBLE);
else
textDummyHintUsername.setVisibility(View.INVISIBLE);
}
}
});
// Password
editPassword.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (hasFocus) {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
// Show white background behind floating label
textDummyHintPassword.setVisibility(View.VISIBLE);
}
}, 100);
} else {
// Required to show/hide white background behind floating label during focus change
if (editPassword.getText().length() > 0)
textDummyHintPassword.setVisibility(View.VISIBLE);
else
textDummyHintPassword.setVisibility(View.INVISIBLE);
}
}
});
}
}
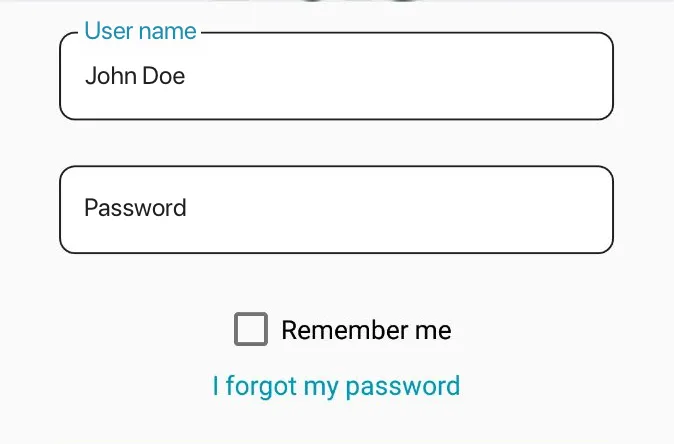
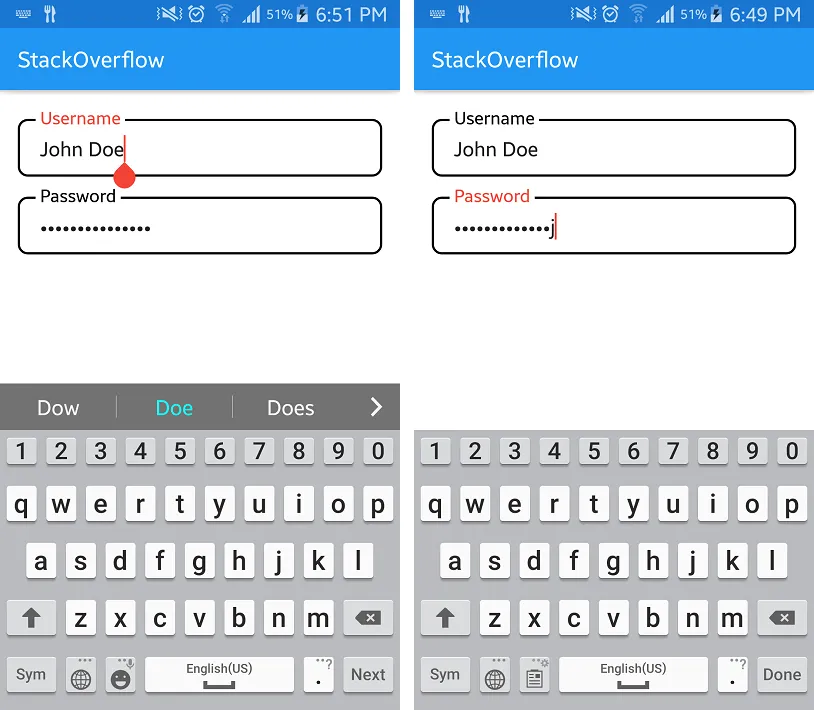
输出:
希望这能有所帮助~
- Ferdous Ahamed
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接