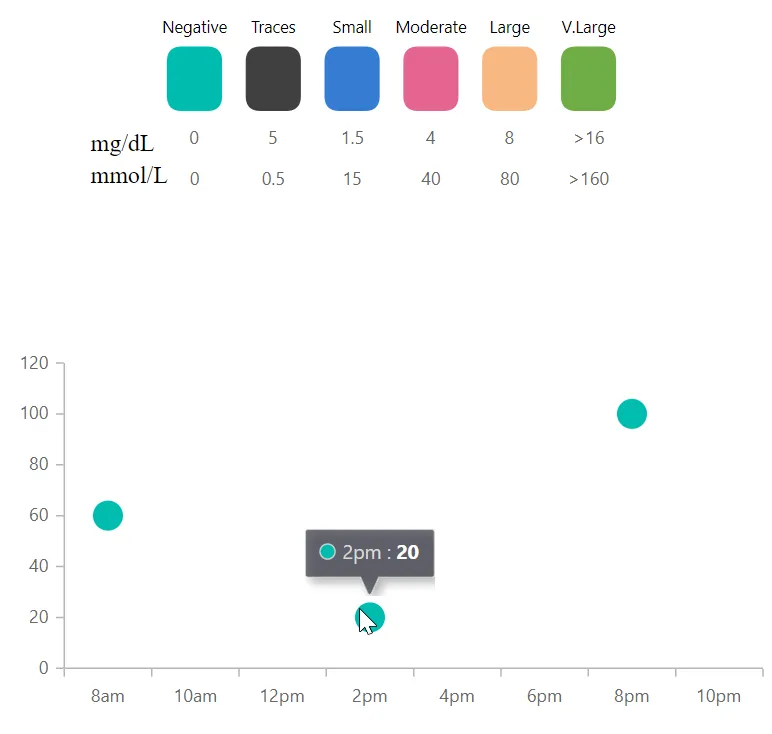
我想创建一个类似于我附加的图片或者是柱状图。我正在使用Angular 4,对于在Angular中创建图表没有任何了解。是否有参考链接或示例代码可用?
[![Graph][1]][1]
我想创建一个类似于我附加的图片或者是柱状图。我正在使用Angular 4,对于在Angular中创建图表没有任何了解。是否有参考链接或示例代码可用?
[![Graph][1]][1]
我的建议如下:
 FT: https://www.syncfusion.com/angular-ui-components/angular-charts
演示链接: https://ej2.syncfusion.com/angular/demos/#/material/chart/spline
UG: https://ej2.syncfusion.com/angular/documentation/chart/getting-started
FT: https://www.syncfusion.com/angular-ui-components/angular-charts
演示链接: https://ej2.syncfusion.com/angular/demos/#/material/chart/spline
UG: https://ej2.syncfusion.com/angular/documentation/chart/getting-started
d3.js。我一直在寻找这样的库,但没有任何突破。几乎所有的图表都可以用它来实现。 - Shan-Desai