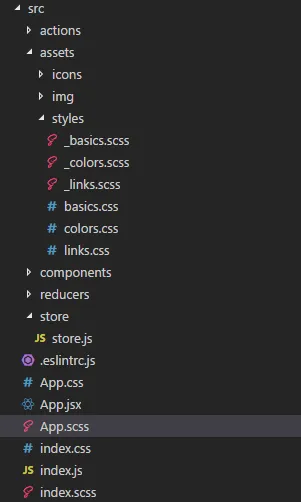
在我的 src 文件夹中,我有一个 assets/styles 文件夹,其中包含我的全局 scss 文件。
在我的 index.scss 中,我这样导入它们
@import 'assets/styles/colors.scss';
@import 'assets/styles/links.scss';
@import 'assets/styles/basics.scss';
然后在index.js中,我导入已编译的index.css
问题:在basics.scss中,我使用了colors.scss中的变量,并且得到了一个错误信息:未定义的变量:“$black”。
如果组件文件也使用了该文件中的变量,那么同样会出现相同的问题。我真的不想在每个组件中都导入colors。有没有一种方法可以让这三个文件成为全局文件?
为了在React中使用scss,我正在使用添加CSS预处理器(Sass、Less等)(已从此处移动)。